HiLight
.png)
A project for helping people to fix the unsustainable energy consumption habits.
1. Design Project Aim
Design Brief
Research and develop a Concept for a UX product that connects an existing physical product to a new digital one with the intention of reducing consumption.
Project type
Group project
Target user
Energy-conscious people who wants to save energy and reduce electricity bills for their family.
My role
Research & Interview
Analyzing data & Brainstorming
Journey mapping
Concept Sketch
Character & Logo Design
UI Design
Timeline

Miro Board
2. Research
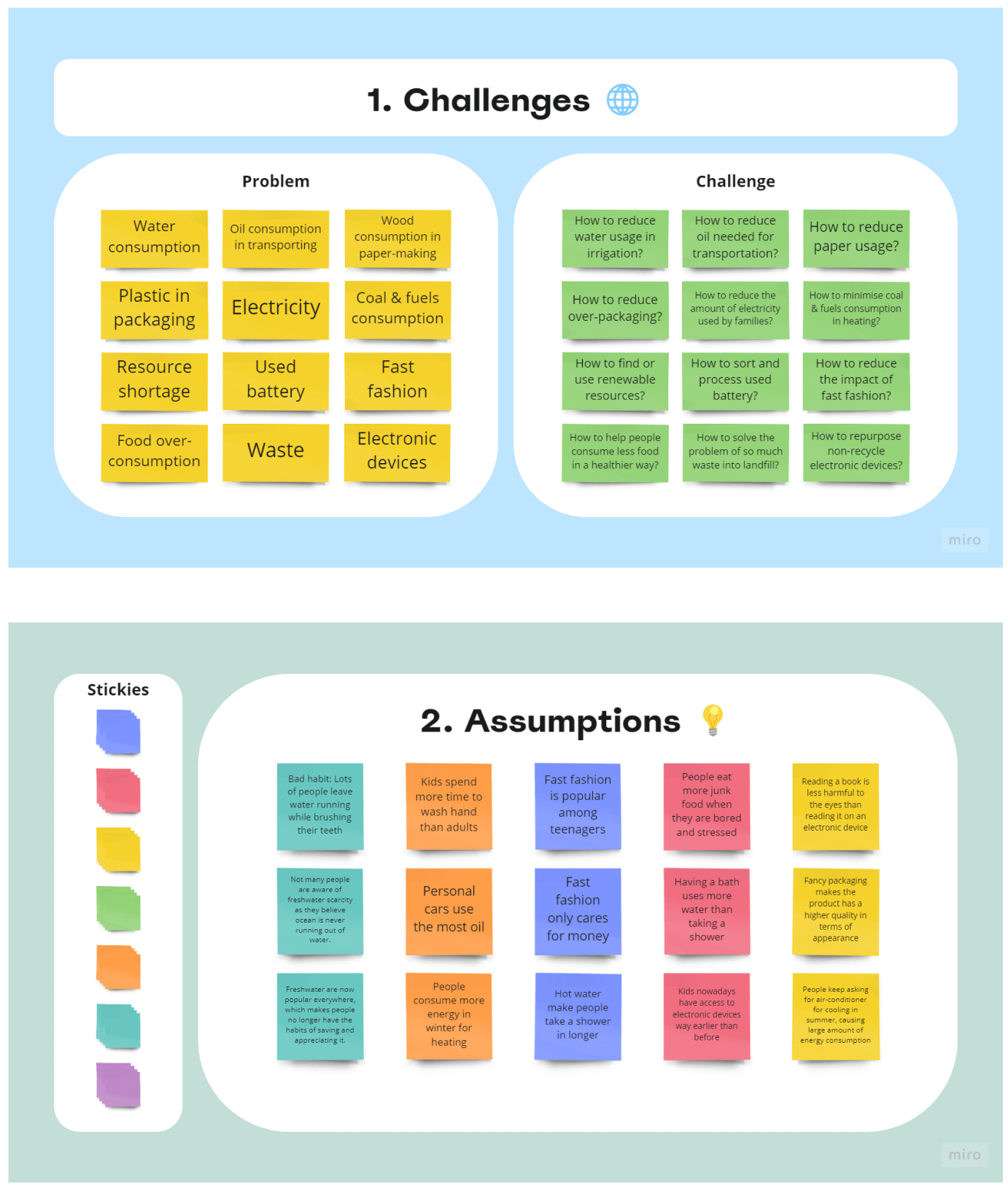
We began by engaging in brainstorming sessions to identify areas of challenge or problems related to consumption.

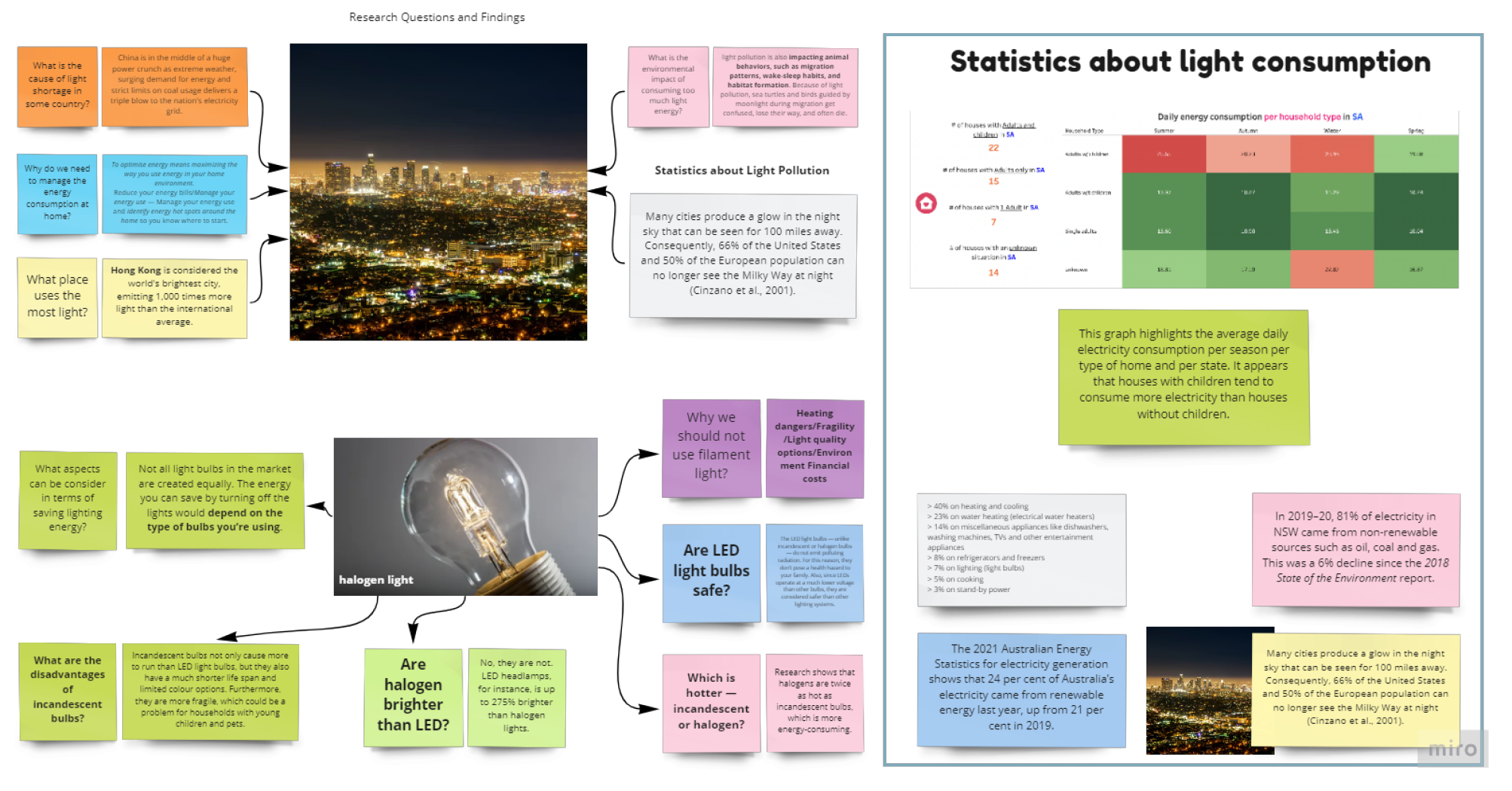
Secondary Research
Next, we conducted thorough secondary research to gather relevant information. Once the research was complete, we compiled the findings and mapped them using post-it notes on a Miro board.

Primary Research
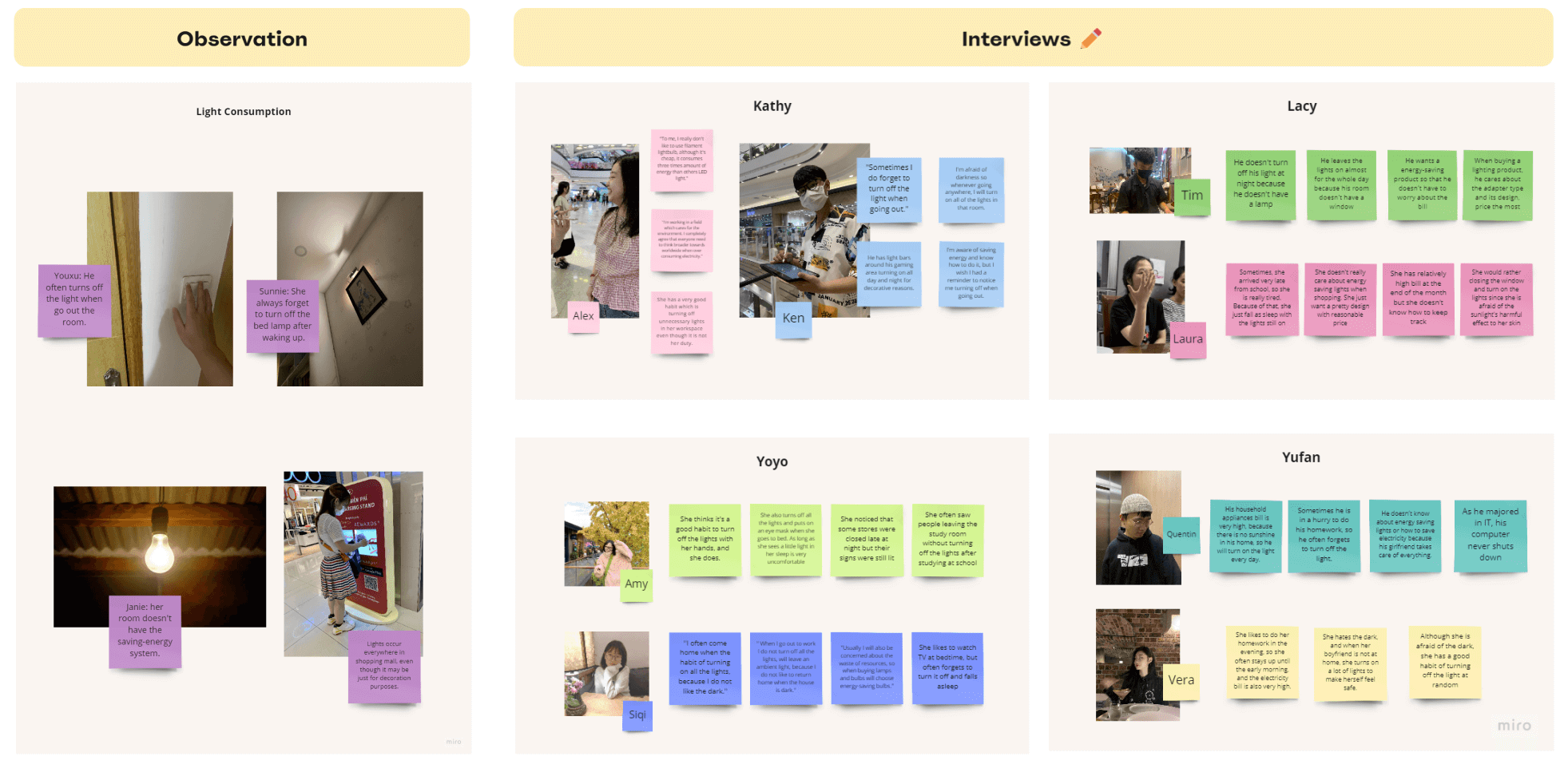
After completing the secondary research, we proceeded to conduct primary research by interviewing and observing relevant individuals. This enabled us to gather firsthand insights and valuable data. Subsequently, we synthesized the primary research findings and documented them on post-it notes on the Miro board.

Affinity Mapping
 1.png)

3. Concept Design
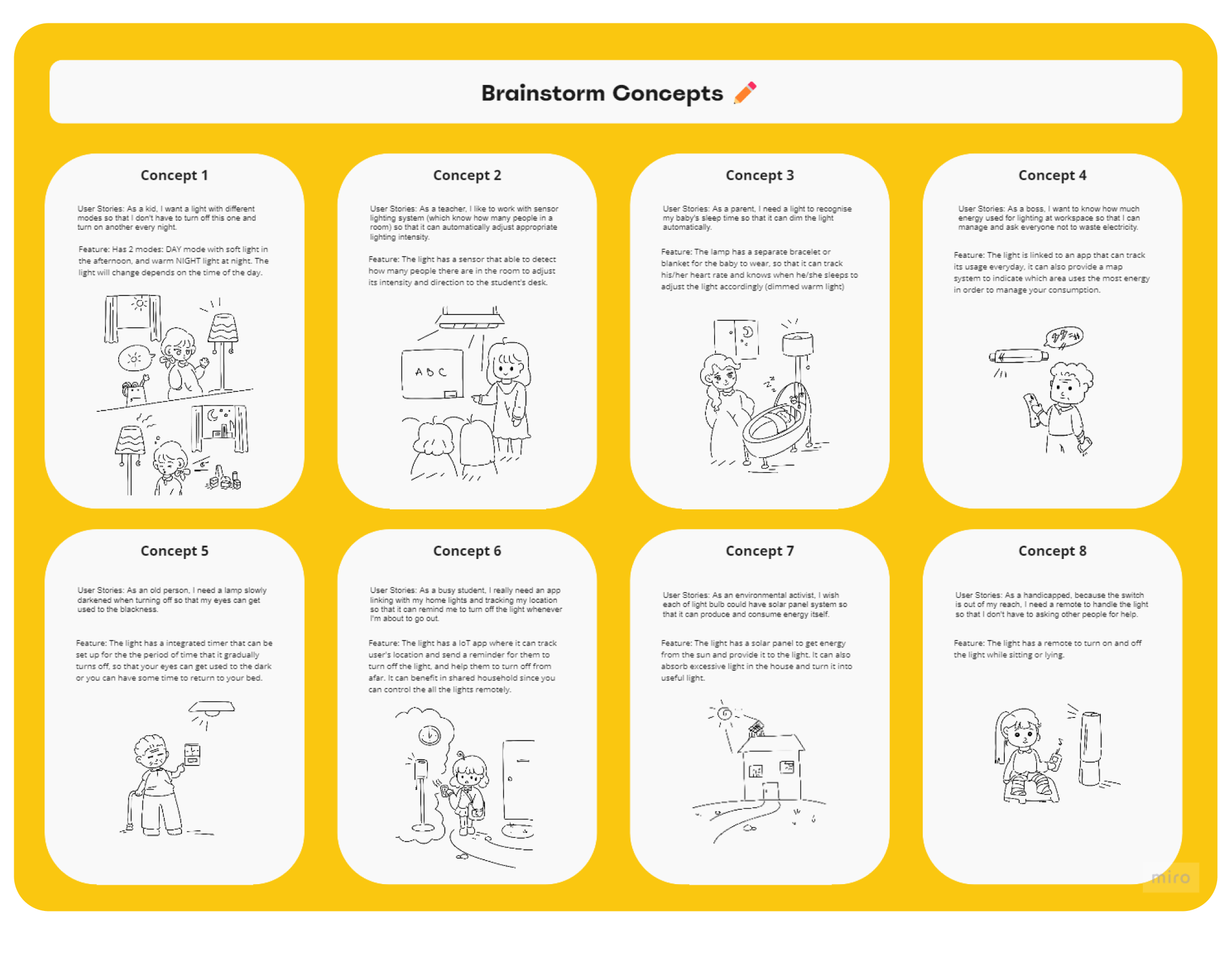
Concept cards
We had eight Brainstorm Concepts previously, and based on feedback, we chose three of them to combine into a complete concept, allowing the product to do more

Our aim was to develop intelligent products capable of performing tasks through mobile devices, simplifying daily life. Inspired by the Xiaomi Band 1S, a bracelet tracking heart rate, sleep quality, calories burned, and steps taken (Alan, 2015), and the advanced capabilities of Philips Hue's smart lights, including customizable colors, scheduling, and sleep mode activation after 30 minutes (Bizzaco & Sage, 2022), we integrated these features into our project. This allowed our product to track user information through the watch's sensors, control light levels via the phone, set usage times, and provide usage data for each light. By providing users with a clear understanding of their physical condition and energy usage, our concept promotes the development of energy conservation habits.
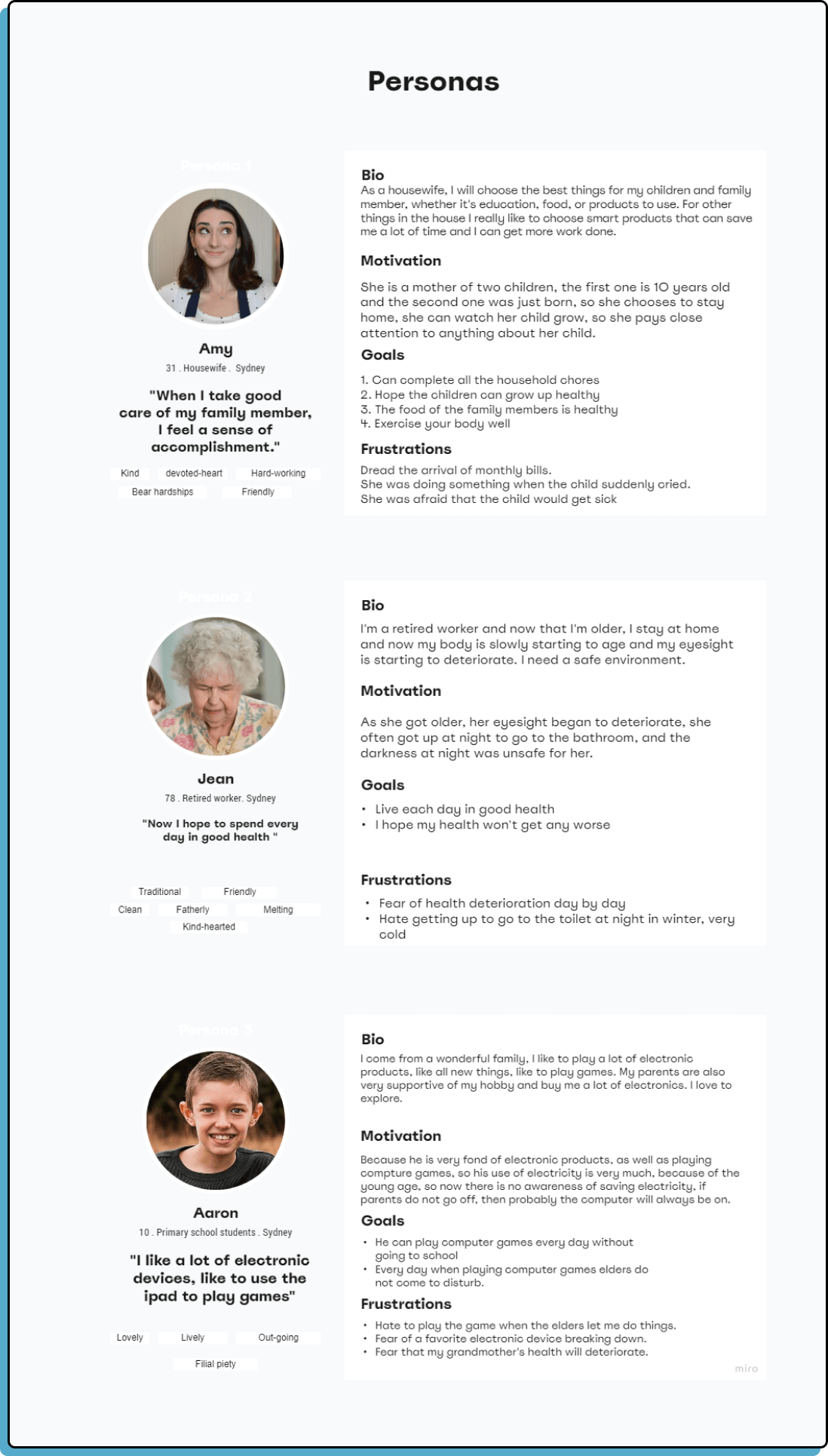
User Journey Map & Persona
The journey map shows us that there are many touch points between the user and their lighting devices/system at home, which could be hard to control at the same time. As a result, we decided to think of a way to help them manage their light usage at home effectively, save energy at night using sleep tracking, and raise their awareness of light consumption.

.png)
Final Concept
The HiLight package includes a linked light and watch. The watch sensor tracks the user's heart rate and sleep duration, sending the data to the app. The app offers various features like setting the light's usage time. When the set time is reached, the light gradually dims, providing comfort to the user's eyes as they adapt to the environment. The app also allows remote control of the light switch. Additionally, it presents understandable information on monthly household energy consumption.
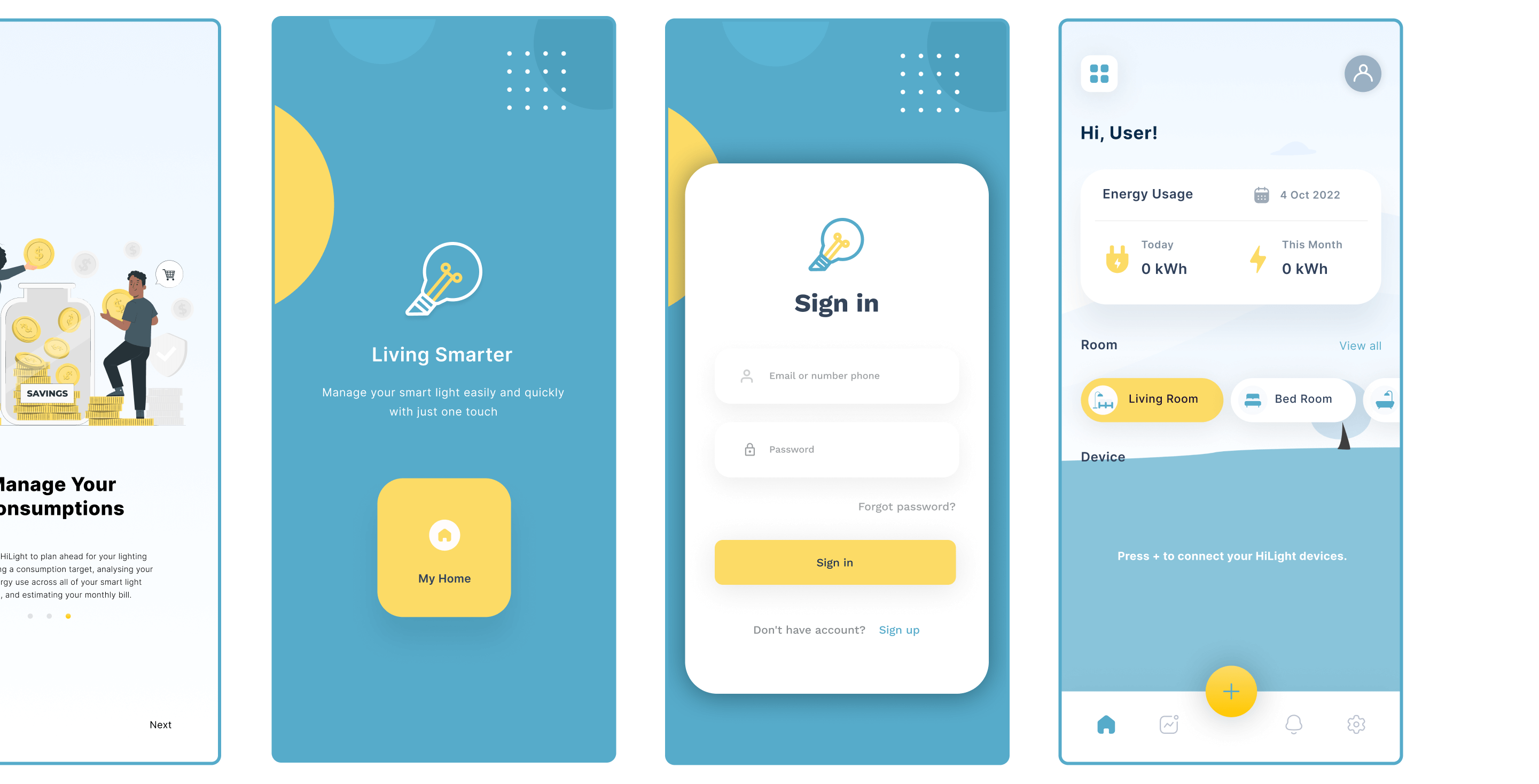
HiLight
We can control the light's brightness via the phone, set the usage time, and view usage information for each device
 (1) - Copy.png)
HiWatch
When a user wears a watch, the watch's sensor tracks the user's heart rate and sleep duration and sends the data to the app.
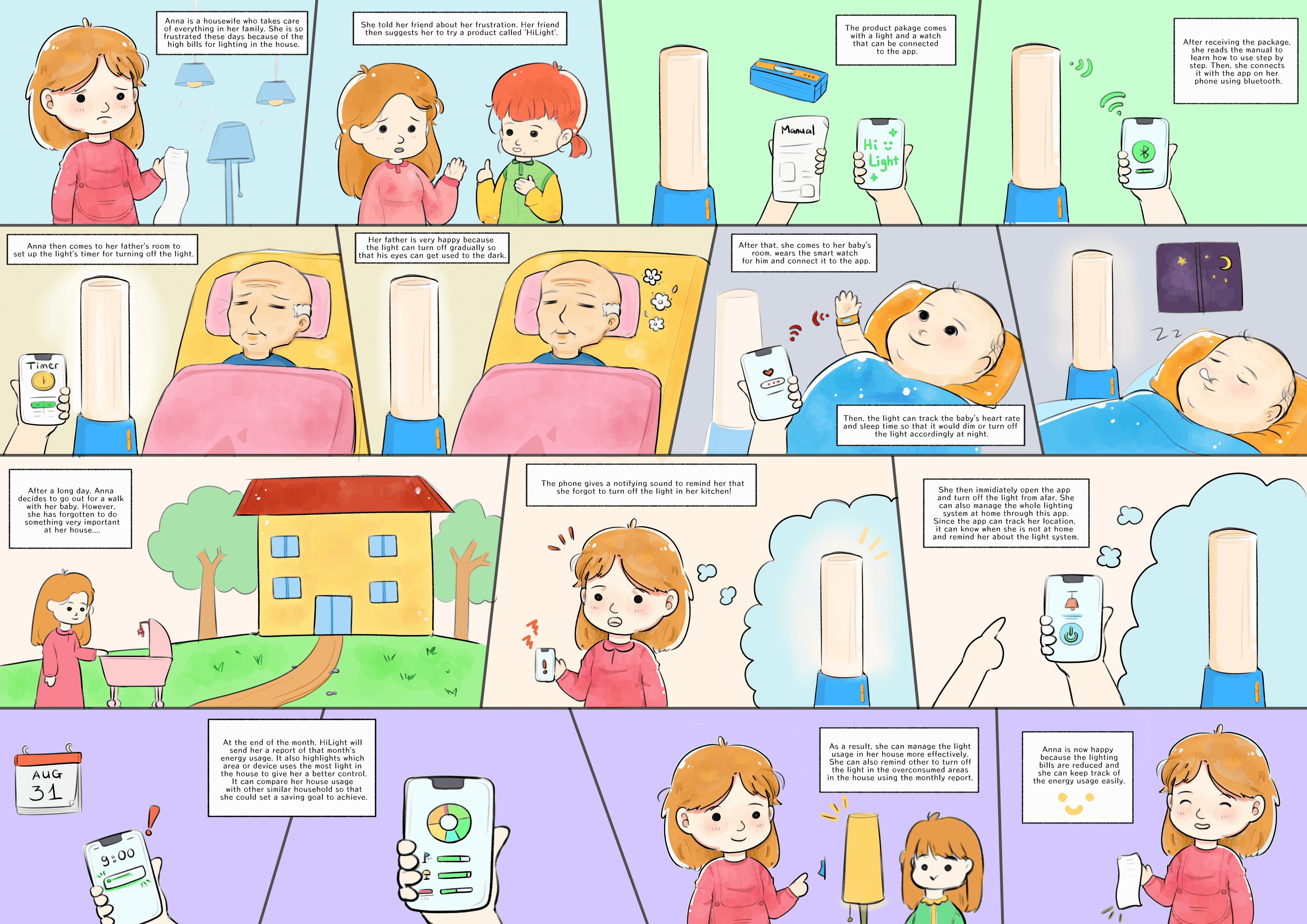
Storyboard

4. Prototyping & Testing
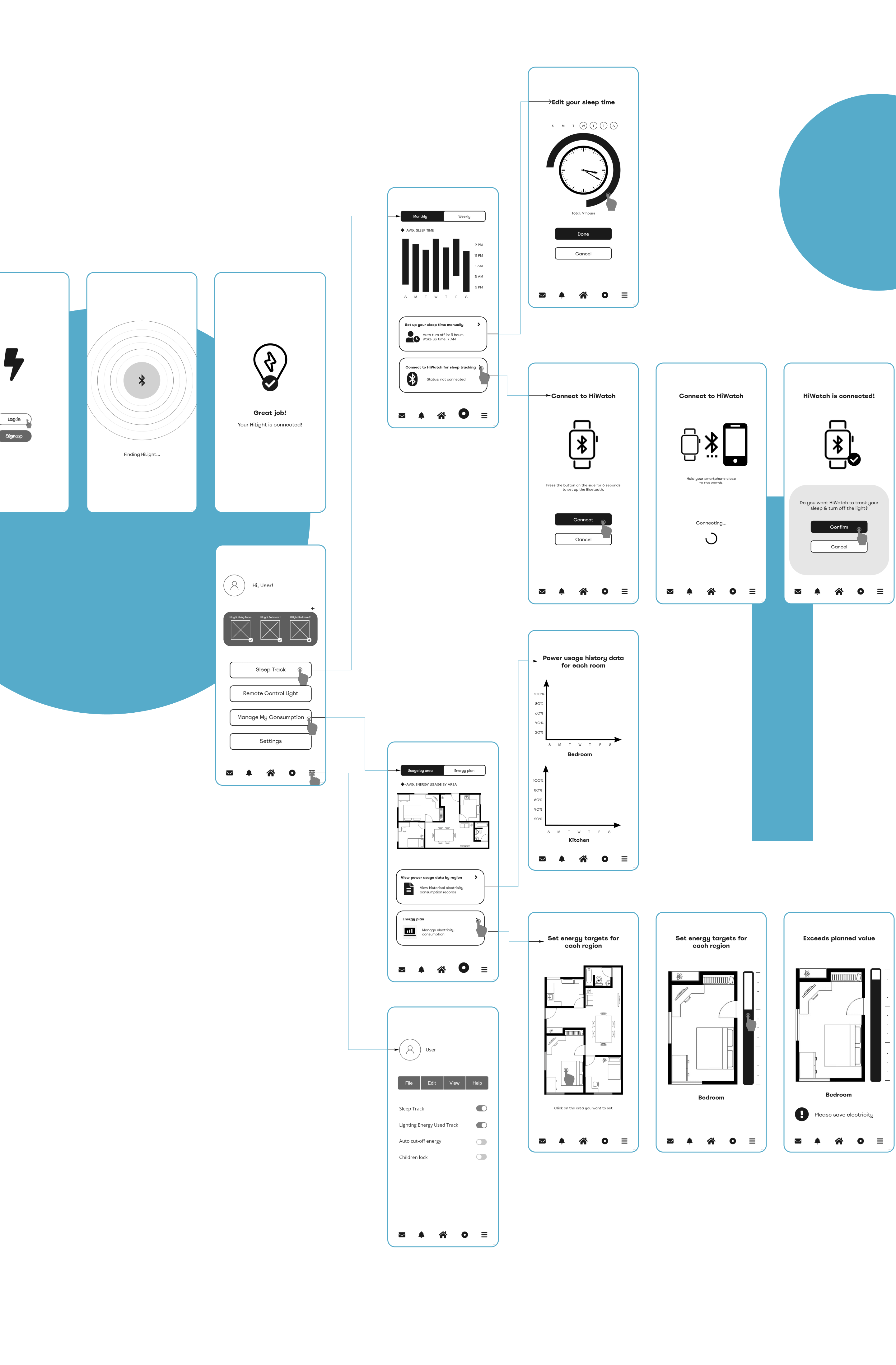
User flow
This is a flowchart of the user's journey in setting up and using the light.
.png)
.png)
Wireframe

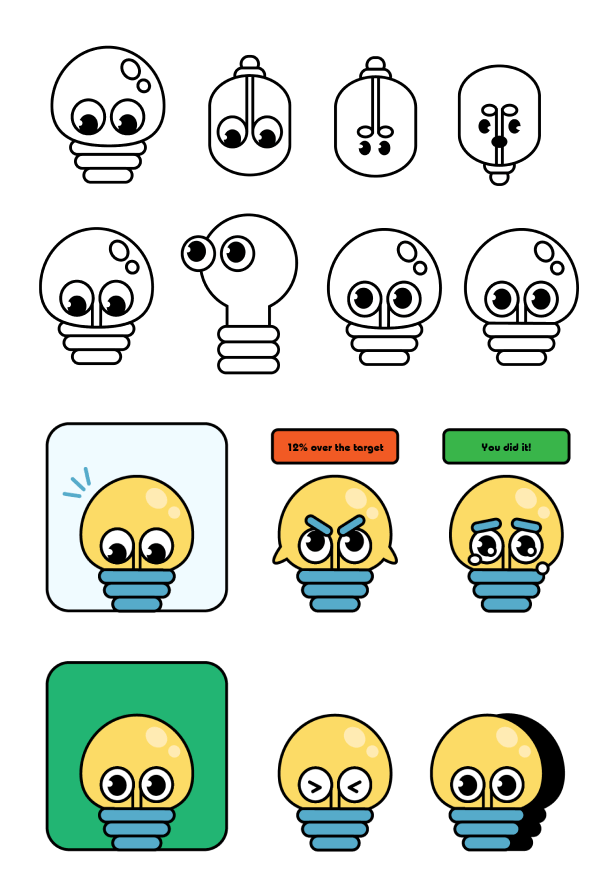
Mascot/Character Design

5. Iteration
Style Guide

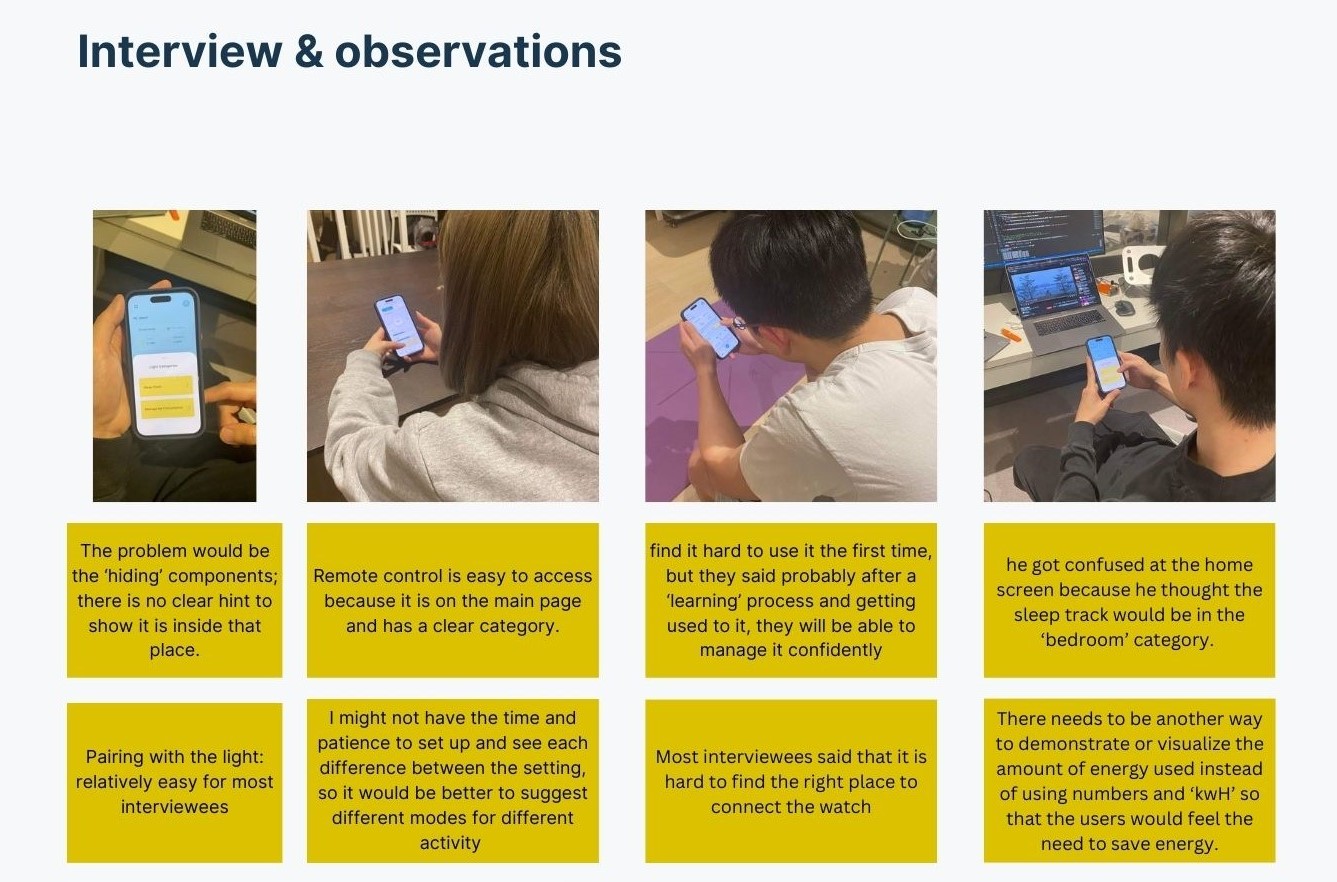
Interview & Feedback for Iteration
From the early prototype, we conducted several interviews to further enhance the experience of app users.


We break down the interview data and feedback into 5 feature in order to develop the prototype more easily: Onboarding, Home page, Light remote control, Energy management, Sleep track, Notification/Reminder.
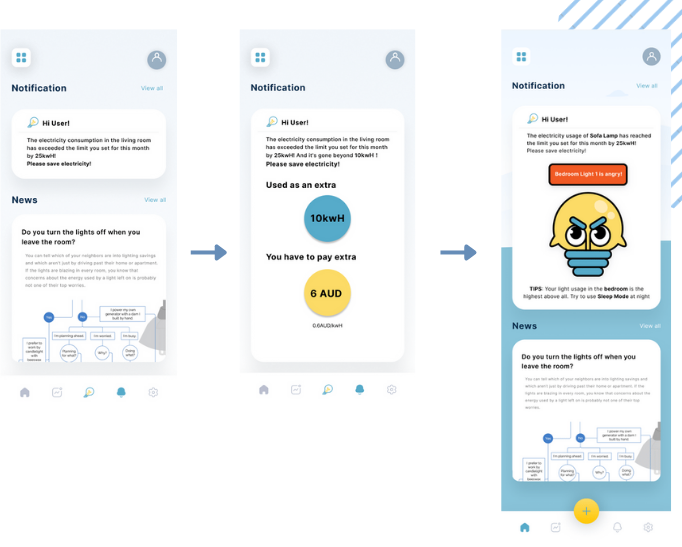
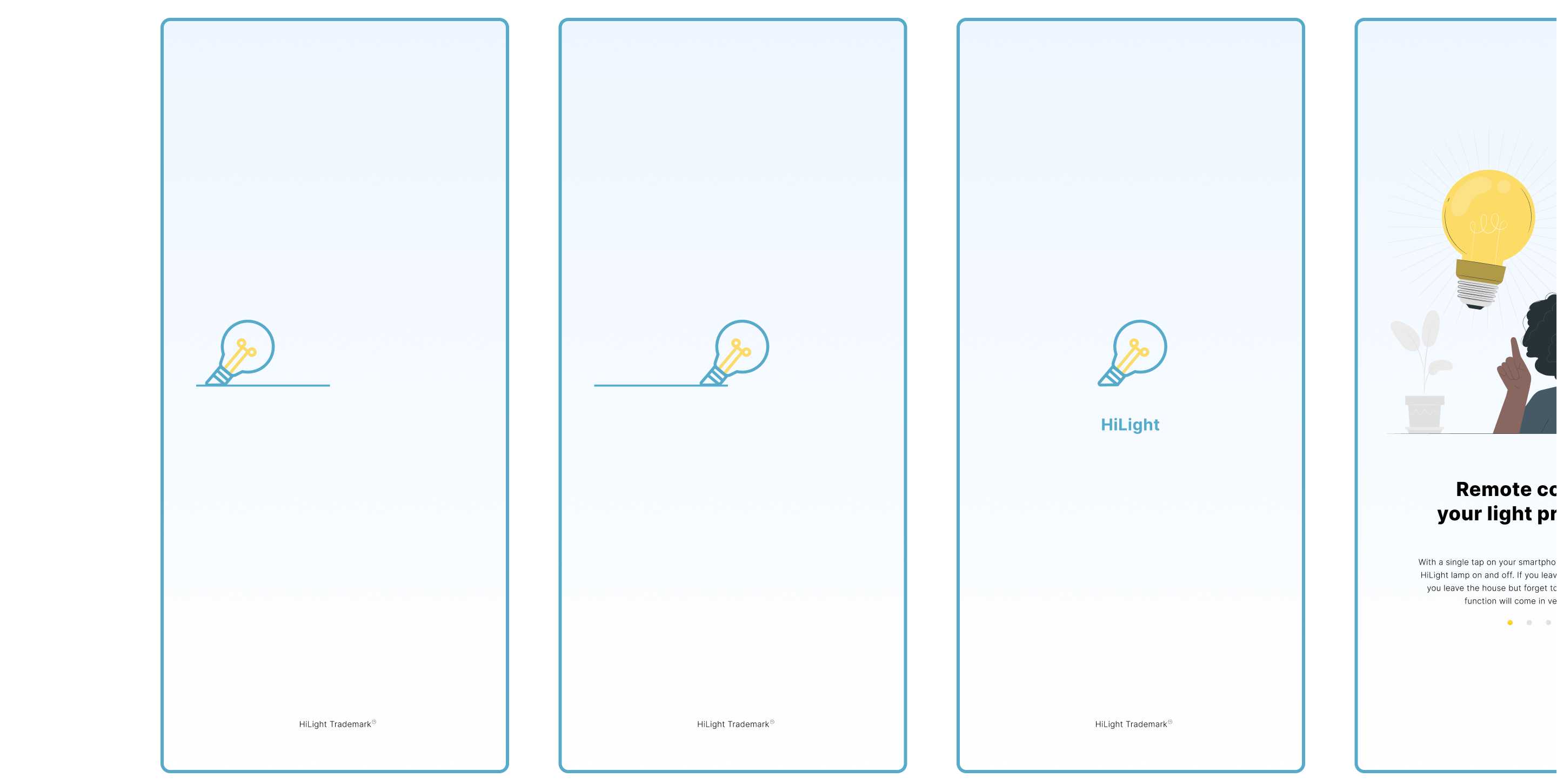
Onboarding
Observation/Interview data:
- Misleading graphic that makes it
feel like a button
- Unclear indication of where to go next
Improvement:
- Delete the misleading graphics and buttons
- Add a ‘Next’ button with a clear indication of which page
the user is on
.png)
Home Screen
.png)
Observation/Interview data:
- The problem would be the
‘hiding’ components; there is no clear hint to show it is inside
that place.
Improvement:
- Have the ‘set up’ status on the first use
- Add an introduction page to highlight the ‘+’ button
.png)
Light remote control
Observation/Interview data:
- Confusing between ‘temperature’ and
‘intensity’:
Some interviewees would have the assumption that
yellowish light is also less intense for their eyes; Users might not
understand what the unit (k) means
They said that they might not
have the time and patience to set up and see each difference between the
setting
- It is confusing whether the light is on or off
.png)
Improvement:
- Replace the adjustment slider with light modes
- Change the color of the light to gray scale when it is off
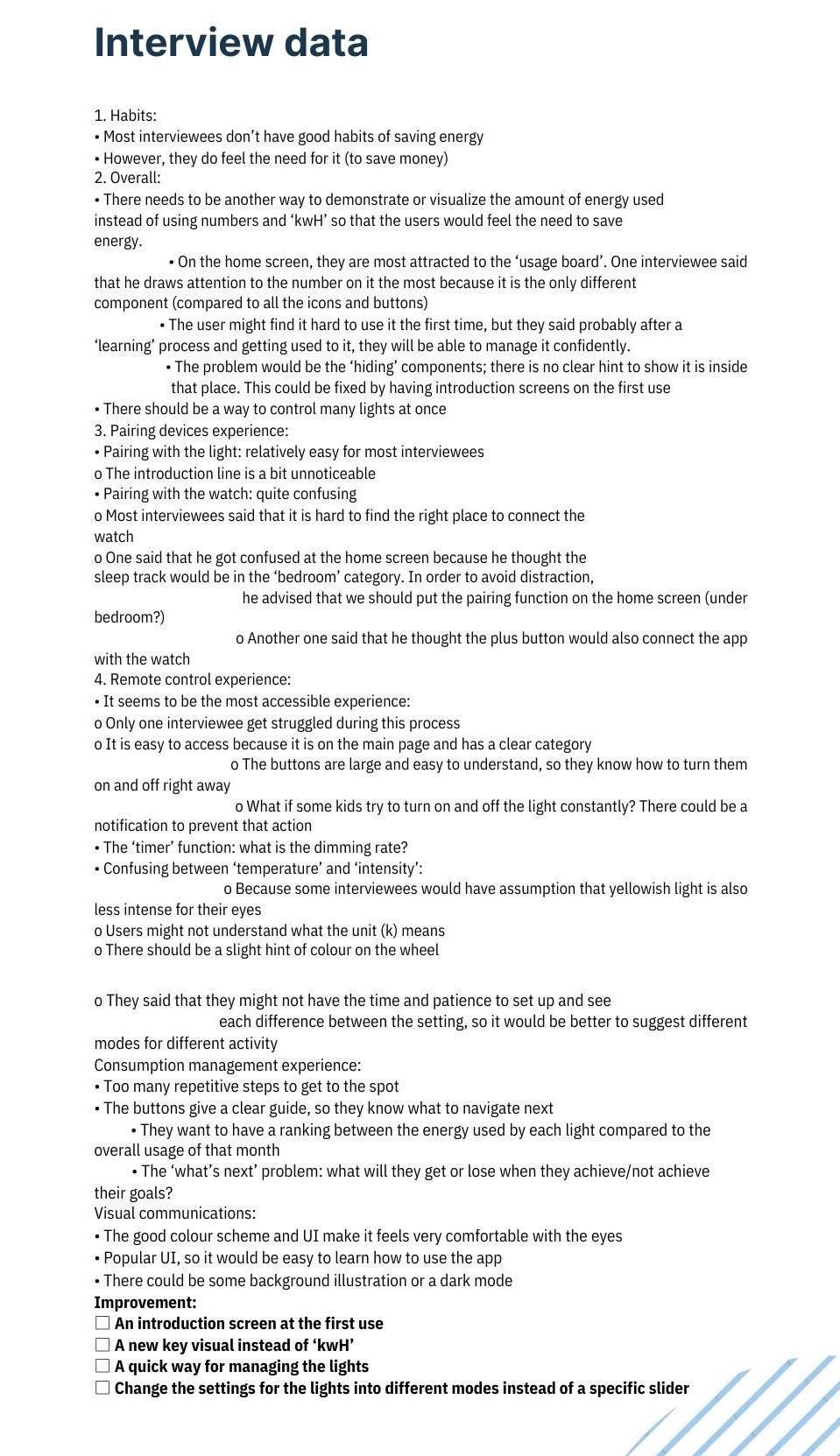
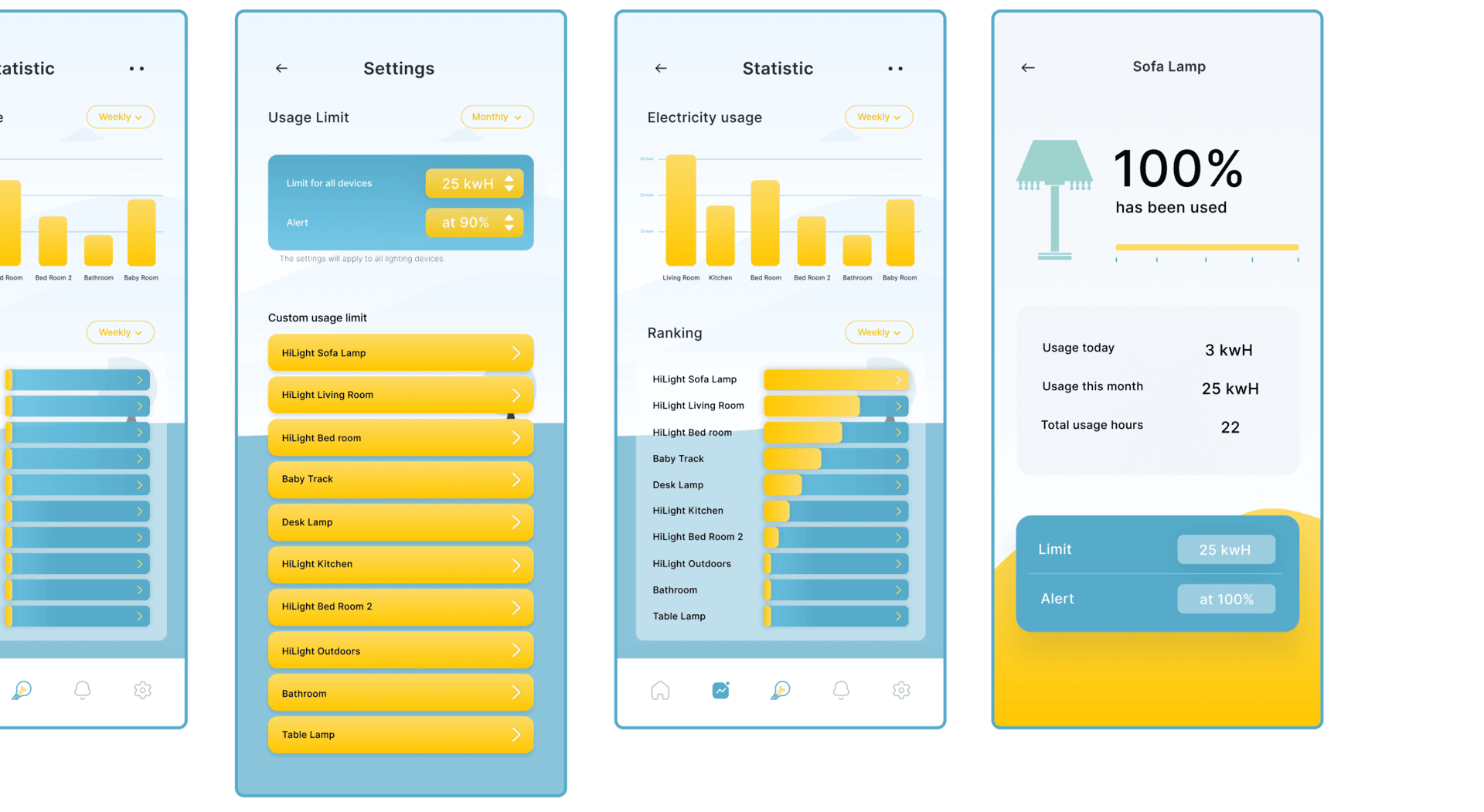
Energy management

Observation/Interview data:
- Too many repetitive steps to get to the spot
- The ‘what’s next’
problem: what will they get or lose when they achieve/do not achieve
their goals?
Development:
- Combine pages into one scrolling page, and the user
can access the target setting within the page
.png)
Final Improvement:
- Include ranking for different devices and
areas so that the users would know which place to limit their usage
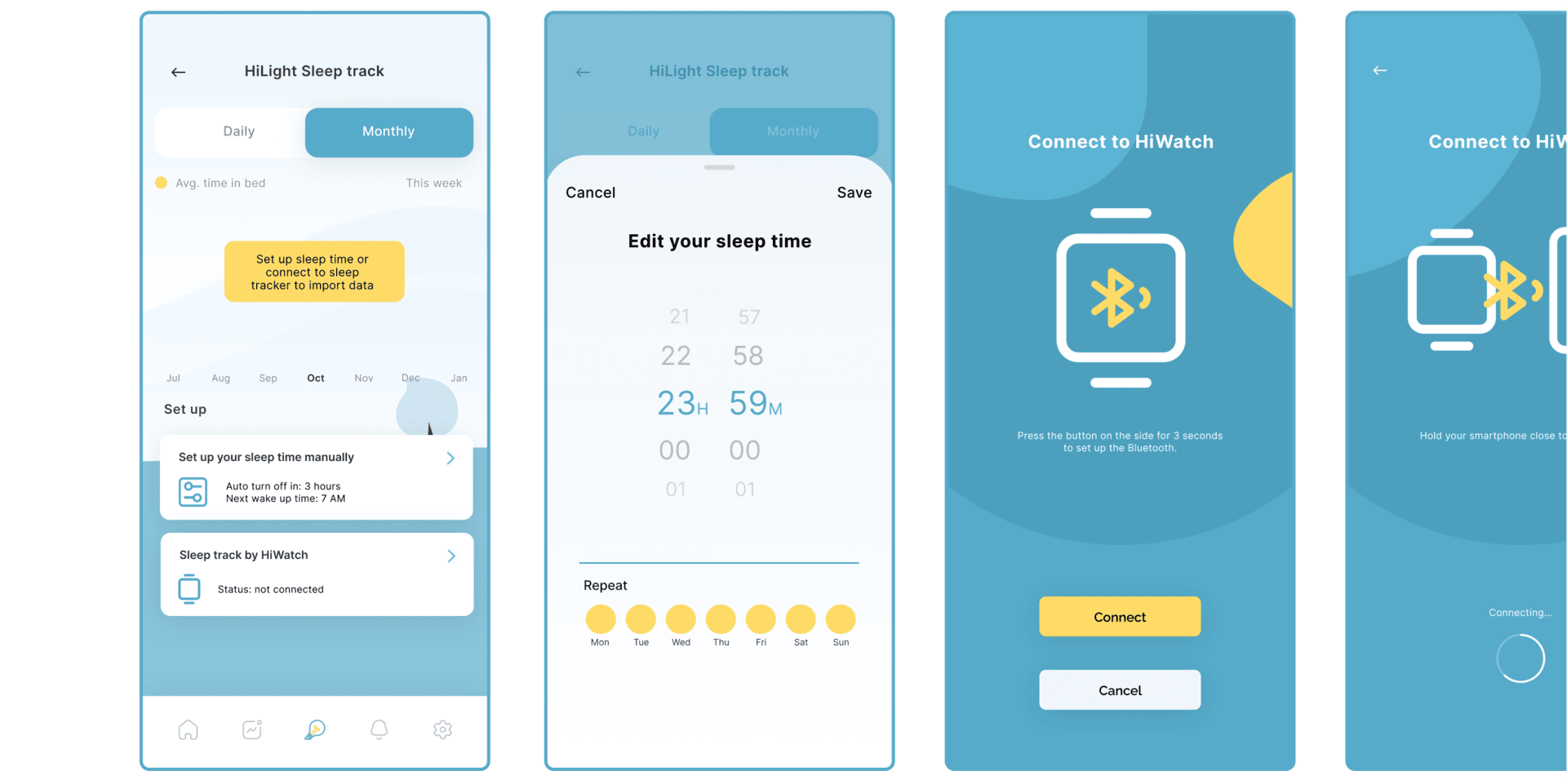
Sleep track
Observation/Interview data:
- Most interviewees find it hard to
find the right place to connect the watch since it is hidden on the
homepage
.png)
Improvement:
- Move the Sleep track feature into the home page
- Change ‘no data’ into an instruction box to guide the user to
the next step
.png)
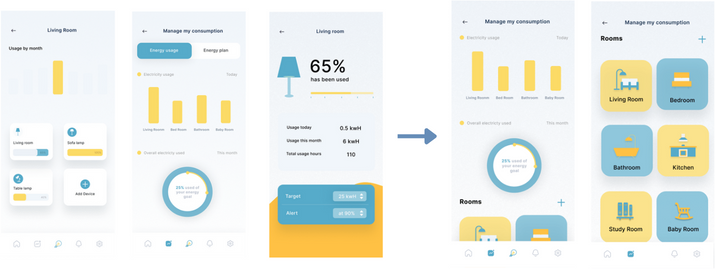
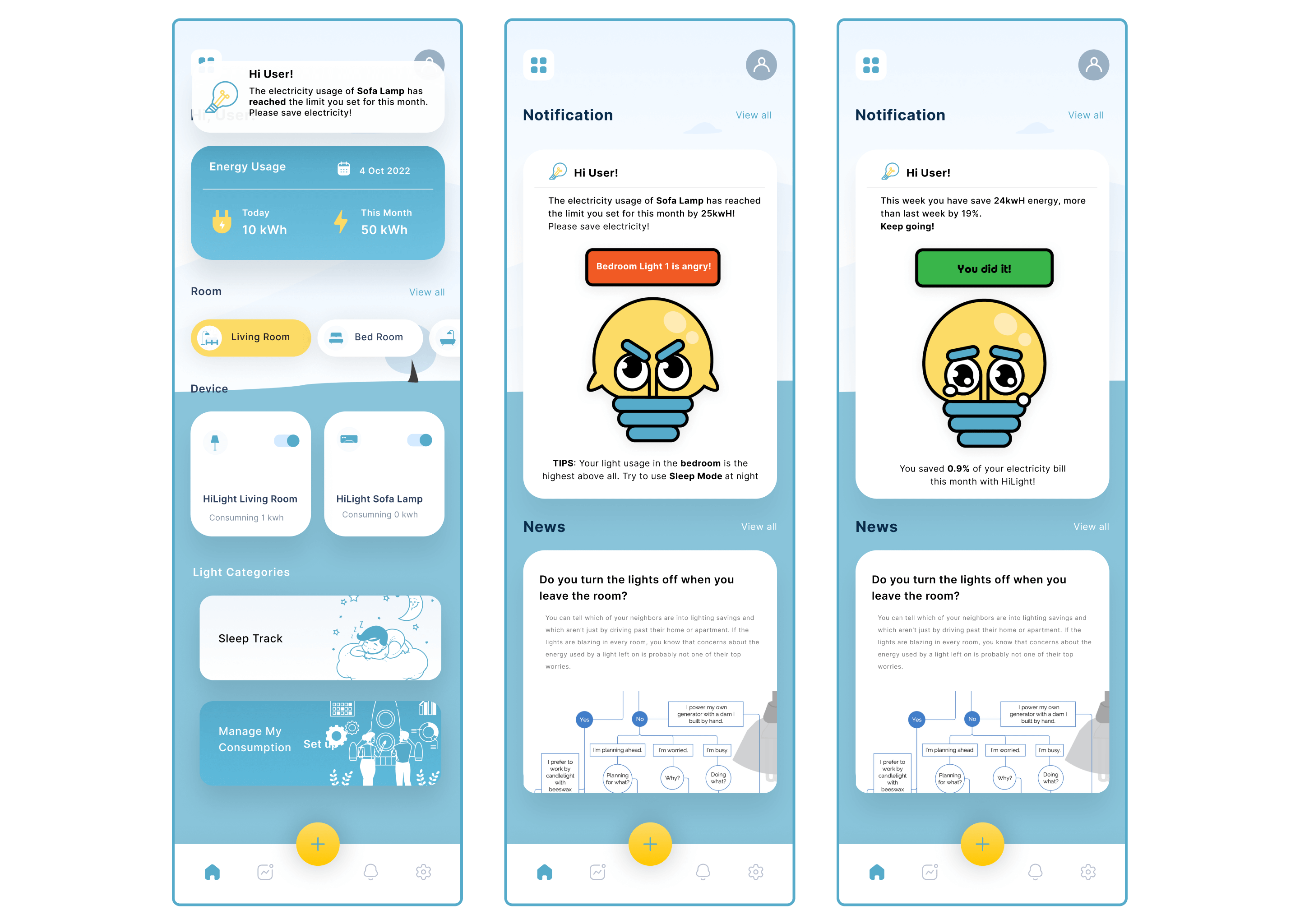
Notification

Observation/Interview data:
- User do not know what to do next
after receiving the reminder
Improvement:
- Adding a
character to visualize the data
- Give users some tips based on
the data
6. Final Design
Our concept, "HiLight," combines analog and digital user experiences to raise awareness about the negative impacts of excessive lighting energy consumption and promote energy-saving behaviors (Cornago, 2021). HiLight is a smart ecosystem for household lighting that allows users to easily control and manage all aspects of their lights.



The goal of HiLight is to simplify the management of home lighting products and encourage gradual reduction of monthly lighting energy consumption. Simple changes like turning off lights when leaving a room can have a significant impact on energy bills (Cornago, 2021). Users can remotely turn off lights if they forget to do so, and HiLight shows them their monthly savings, inspiring them through the lovable HiLight mascot to value light conservation and make it a habit.


Additionally, HiLight includes a sleep track function that automatically turns off lights during sleep. This not only reduces carbon footprint but also improves physical well-being by promoting deeper sleep and preventing disturbances in brain oscillations (Cherney, 2019).
.jpg)
.jpg)
Limitations
Sleep Track
This new feature of HiWatch, called "Sleep Track," can only be used if the user actually wears the device while sleeping. As of right now, this function still requires sleep data be collected by HiWatch. We also realise that this product would be too pricey for the general public to purchase unless users were also willing to invest in the HiWatch tracker for their health in order to have their lights turn on and off automatically based on their sleeping patterns.
Consumption Management
Instead of solely displaying usage statistics and overage fees to users, we believe it would be more impactful to alert them to the issue, raise their awareness about excessive energy consumption, and ultimately motivate them to modify their behavior accordingly.
Learnings
1. The initial research is extremely important for determining the path
that the end will take.
2. Don't feel bad if you hear the same
thing from multiple people; that's just how some people's normal logical
thinking works. The good news is that there are other things we can try
to alter.
3. Be able to sort the feedback that we receive. Though
we should consider all feedback offered during testing, we don't have to
implement every suggestion made.
If we had more time...
We would design a more logical flow for the HiLight app.
We could
test with more users who actually have smart lights in their homes,
allowing us to compare the existing app.
We could think more
deeply about how to effectively motivate and change user behaviour.
 (1).png)
7. Others
Reflection
This is a project that helped me realize the miracle of teamwork to create a product. Together, we tried to contribute our abilities and use our strengths to build a project we are proud of.
An essential part of this project is research, where I analyzed research from my teammates to make sense of the data. Then, based on our main goals, each of us conducted interviews with people to gather more information.
I started breaking them down with the information I got and doing affinity mapping with my team. After that, I took on the responsibility of drawing 8 concept cards based on ideas from my team. Next, after agreeing on the idea, I drew a storyboard and sketch for the lamp and clock. Thanks to that, we had a fairly specific direction for our product and put together the user flow and wireframe for the product, in which I took responsibility for the sleep tracking.
While making the prototype, I gained a lot of valuable knowledge and experience in creating a digital product. Although I have experience with Figma, this project was the first opportunity for me to learn how to do an actual project in a team. And through that, I also realized the importance of teamwork to create a great product. Through this project, I also had the opportunity to hone my graphic skills by designing logos and identifying identities for products.
Finally, I had the responsibility of and the Design Iteration section in the project report. I also re-develop the team journey map and wrote that part.
Overall, I found that this project met my expectations and was satisfactory. In the future, I will use these experiences to create products that combine digital and analogue, to enhance the user experience even more.
.png)
Reference
- F., A. (2015, November 7). Xiaomi Mi Band 1S is official; $15 device tracks your heart rate, quality of sleep and more. Phone Arena. https://www.phonearena.com/news/Xiaomi-Mi-Band-1S-is-official-15-device-tracks-your-heart-rate-quality-of-sleep-and-more_id75549
- Bizzaco, M., & Sage, S. (2022, September 23). The best smart lamps of 2022. Digital Trends. https://www.digitaltrends.com/home/best-smart-lamps/
- Cherney, K. (2019, September 11). Is Sleeping with the Lights On Good or Bad for You? Healthline. https://www.healthline.com/health/sleeping-with-the-lights-on
- Cornago, E. (2021, June 4). The Potential of Behavioural Interventions for Optimising Energy Use at Home – Analysis. IEA. https://www.iea.org/articles/the-potential-of-behavioural-interventions-for-optimising-energy-use-at-home