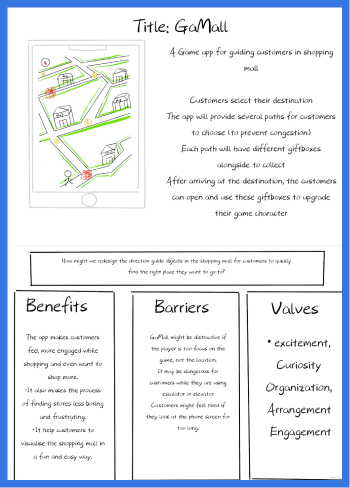
GaMall

Product-Service Systems Project: Experiencing Public Spaces
1. Design Project Aim
Design Brief
In teams, we will investigate the experiences that people have when interacting with services, associated objects, and other people within a public context, in order to design a product-service solution that answers the needs of relevant users. This means getting insight into the needs, behaviors, pain points and aspirations people have when they interact with the elements of the particular public context you are designing for. Our team’s task is to design a solution that makes that public experience better.
Project type
Group project
Tools
Miro
Adobe XD
MS Teams
Medibang Paint
Kapwing
My role
Research & Interview
Journey Mapping
Concept ideation & sketching
Video editing
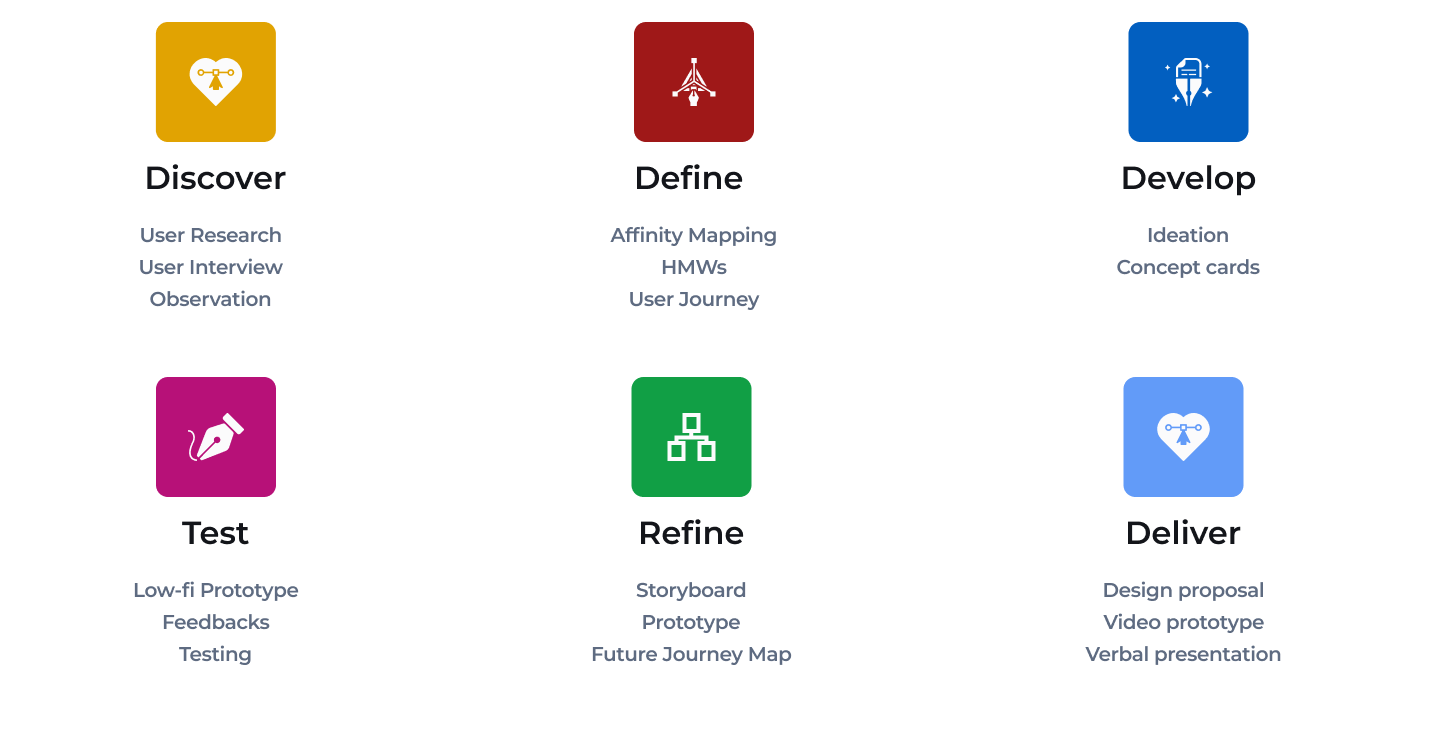
Design Process
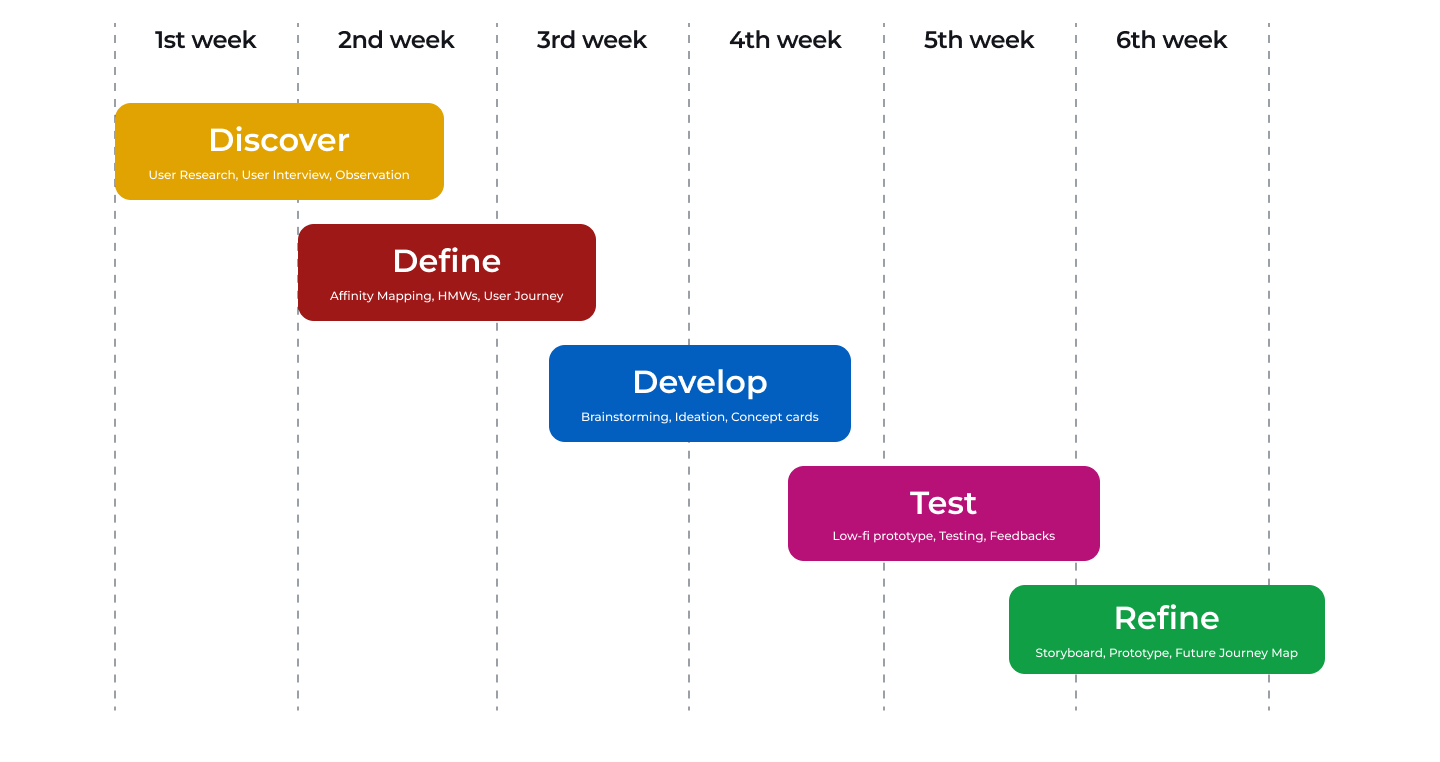
Throughout the 6 weeks of this project, me and my group completed the 6 phases of the double diamond design process: Discover, Define, Develop, Test, Refine, and Deliver.

Timeline

Miro Board
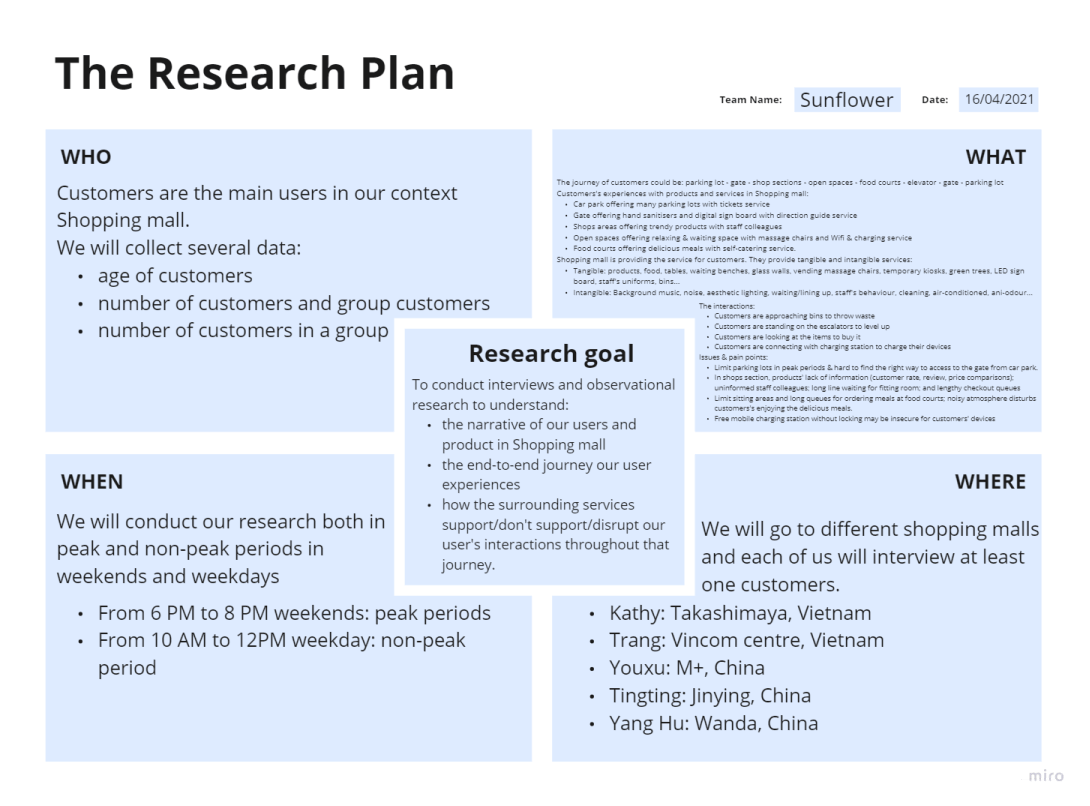
2. Discover
User Research
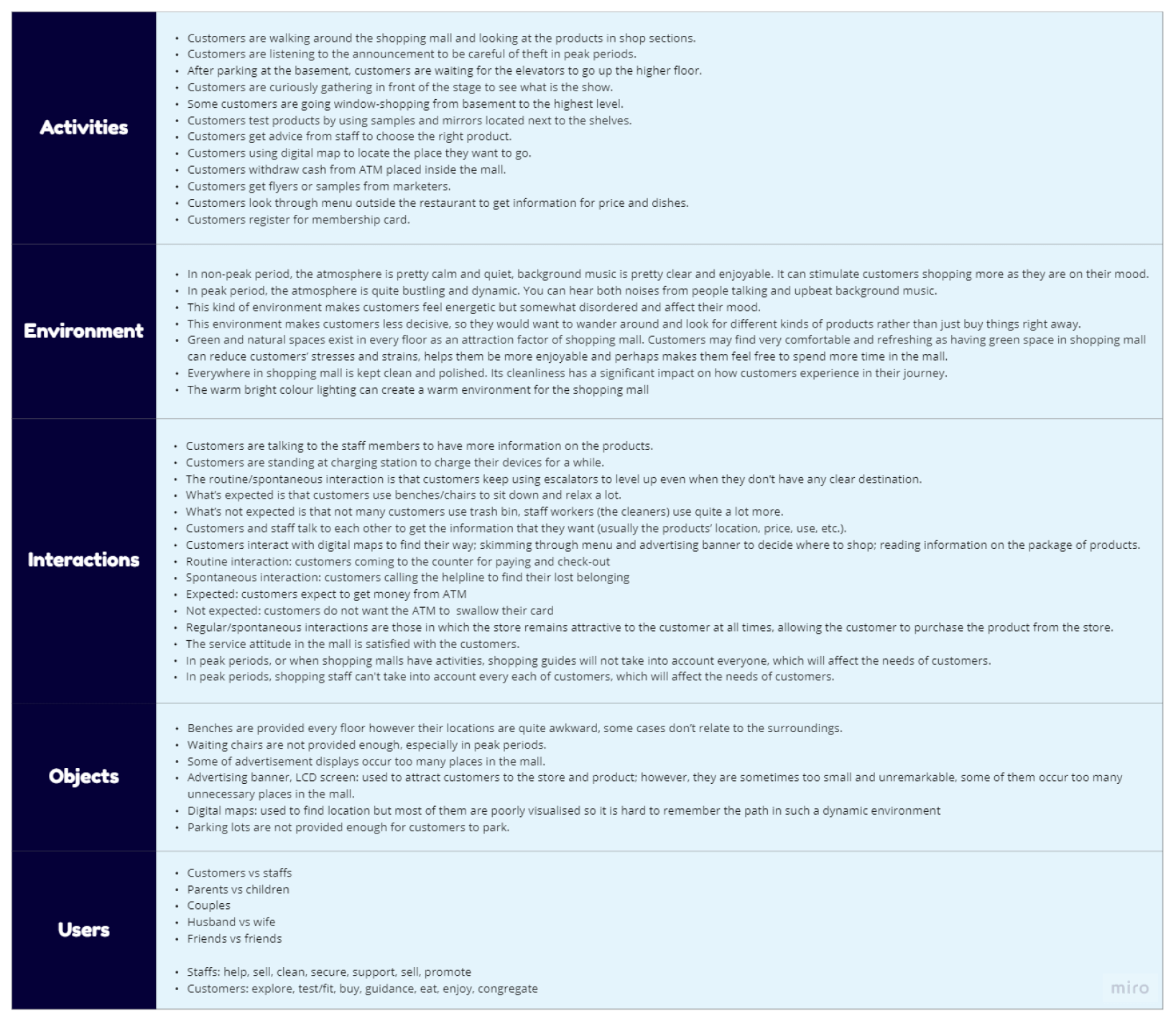
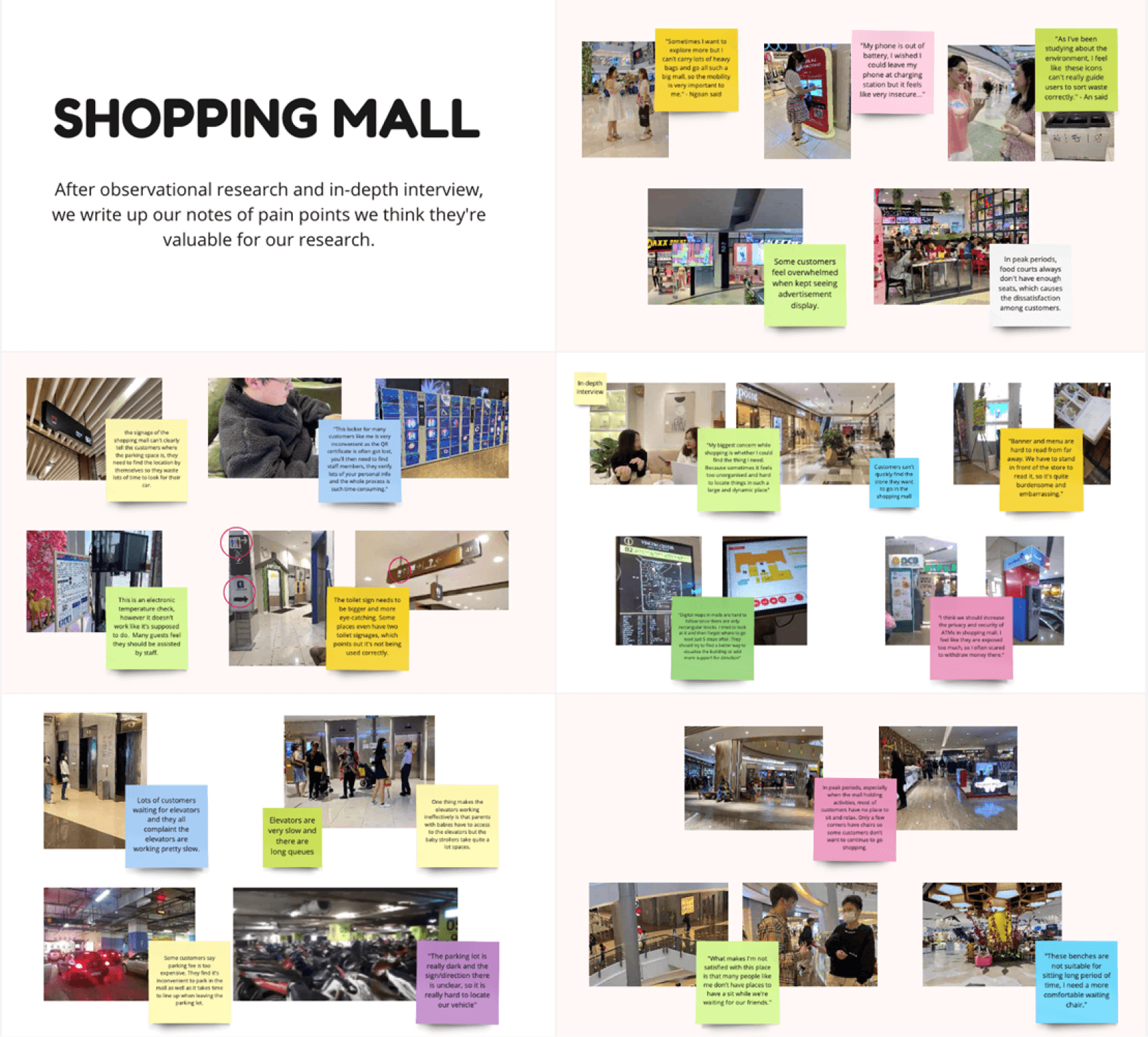
Observational research and in-depth interviews, documenting research on post-it notes in Miro board

.png)
Gathering data on Miro board


3. Define
Affinity Mapping & Pain Points
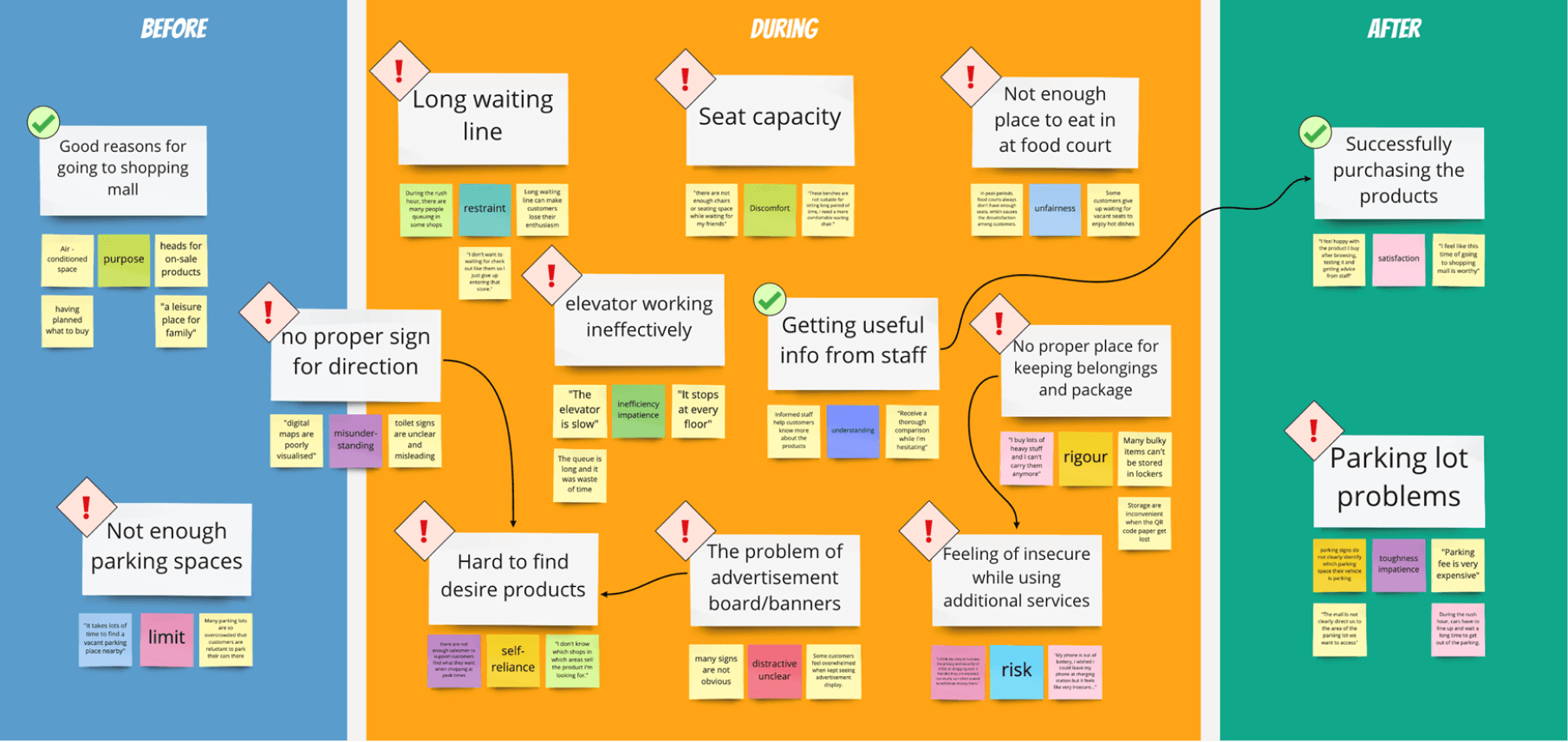
Using the collected data, we started mapping and connecting it together, enabling us to identify and address the pain points customers encounter during, before, and after their shopping mall experience.

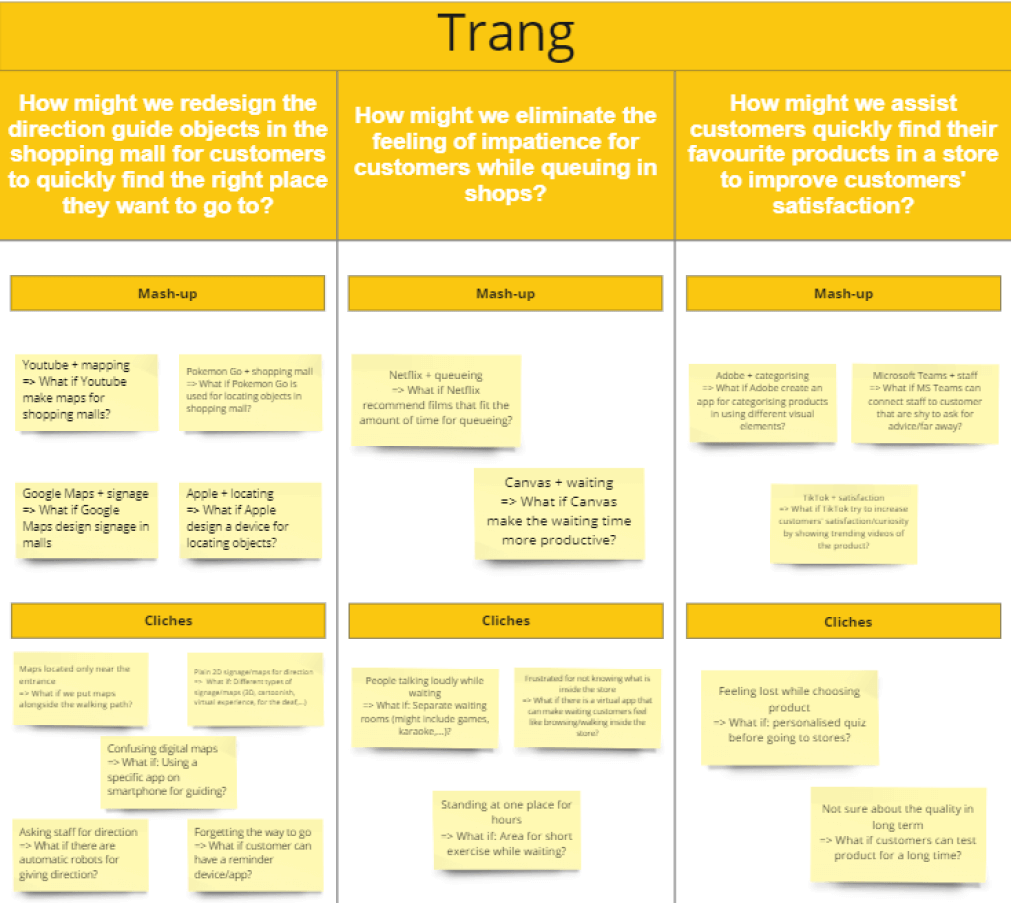
HMWs
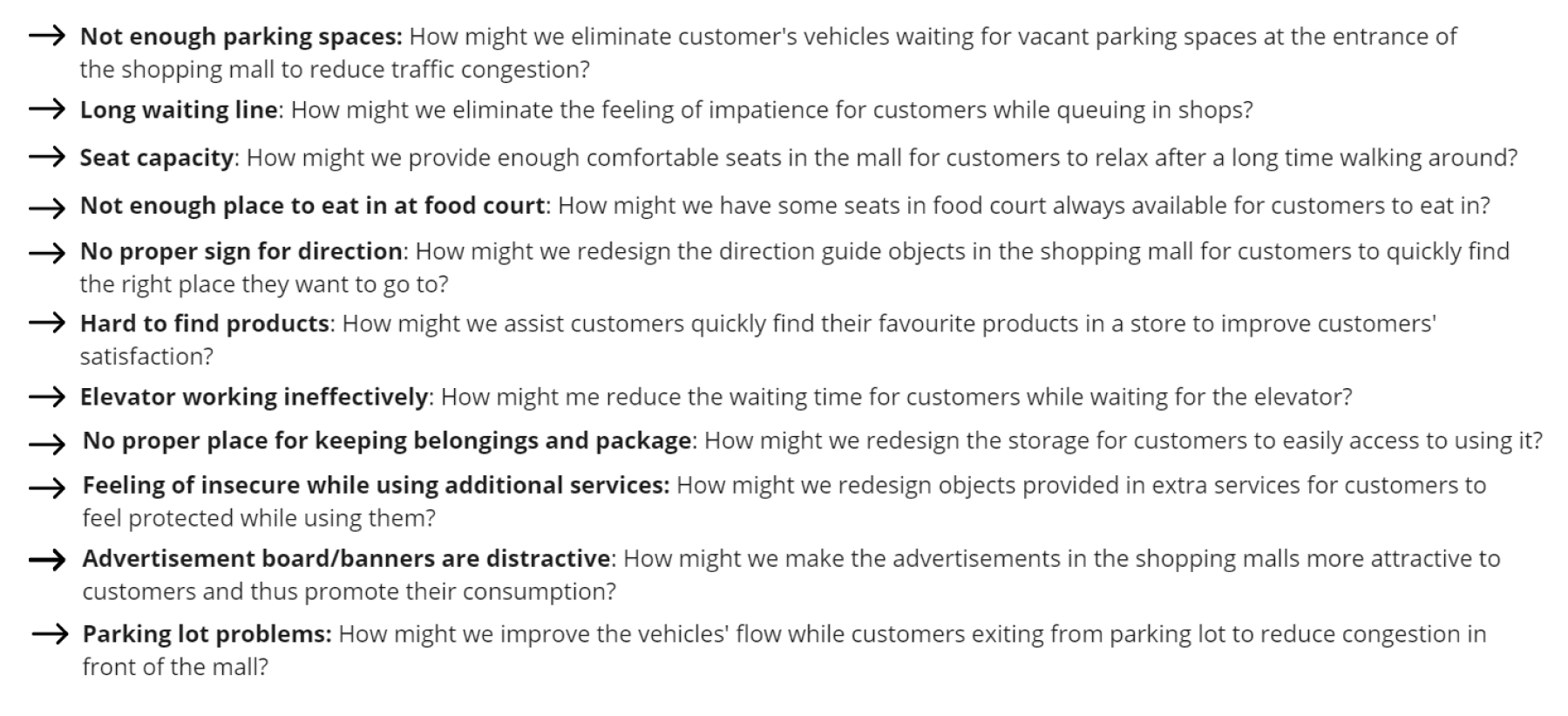
During this stage of the design process, we initiate brainstorming sessions to formulate "How might we?" questions that are closely tied to the insights we have gathered.

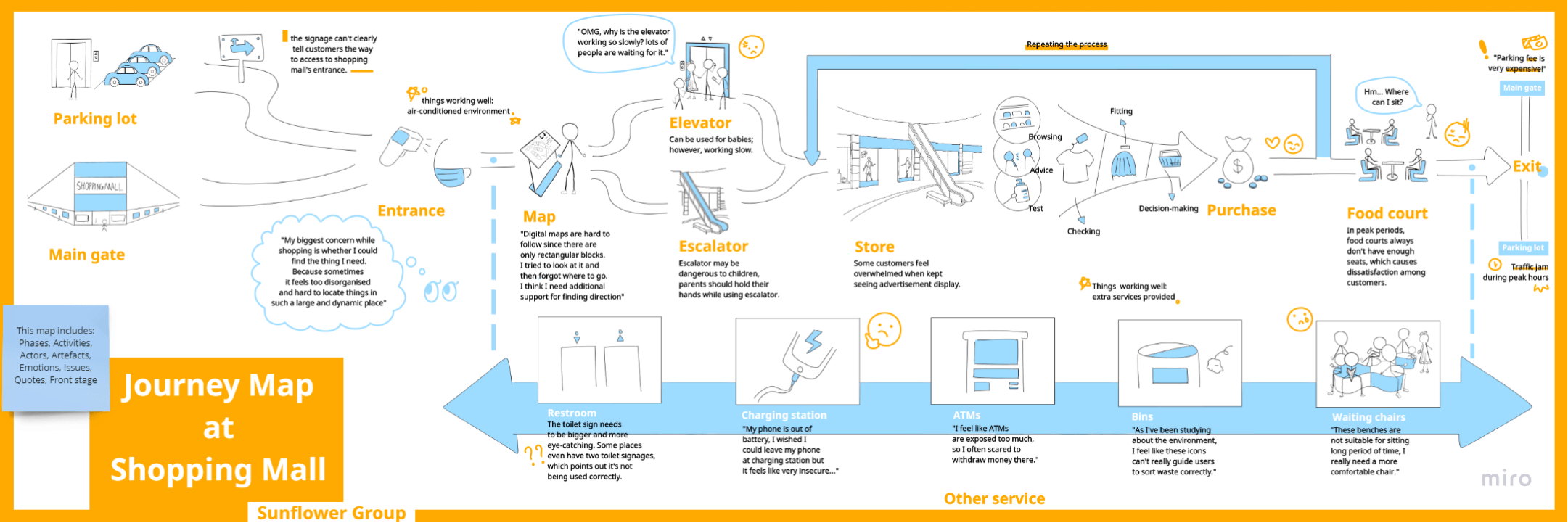
User Journey Map
In this design process stage, I sketch the journey map and incorporate the pain points we collected, ensuring that the user experience is enhanced by addressing their specific needs.

4. Develop
Brainstorming
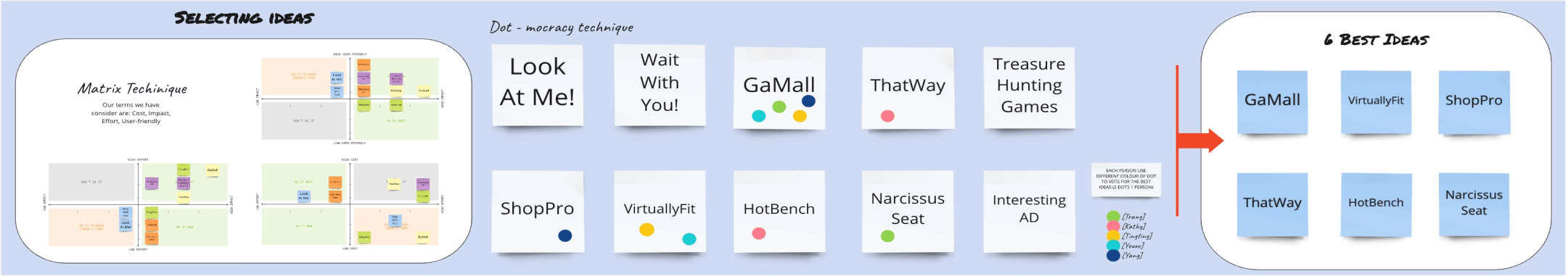
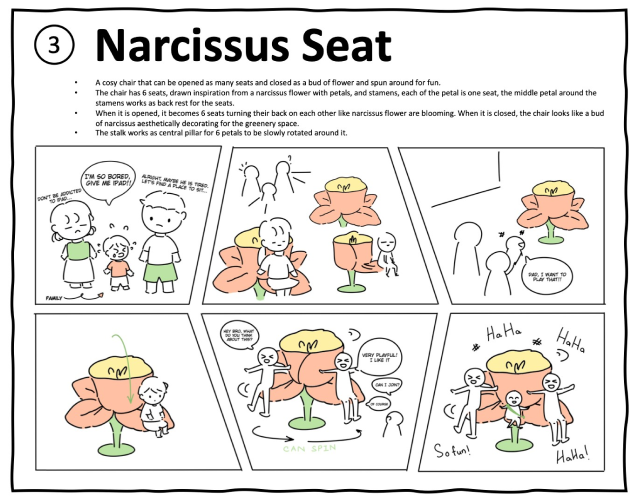
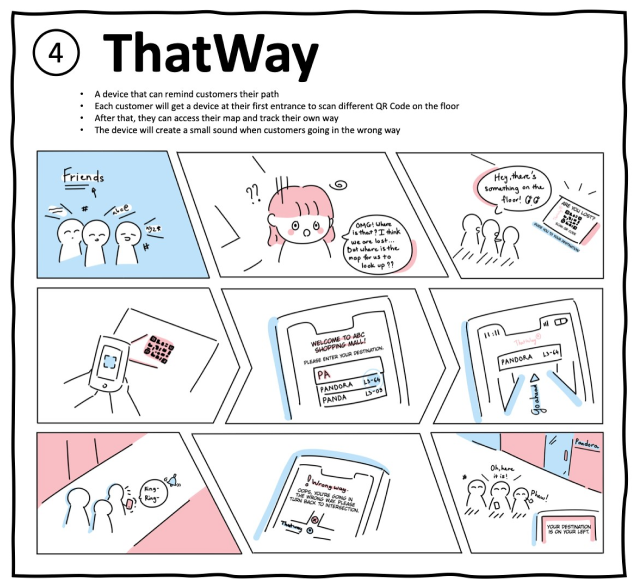
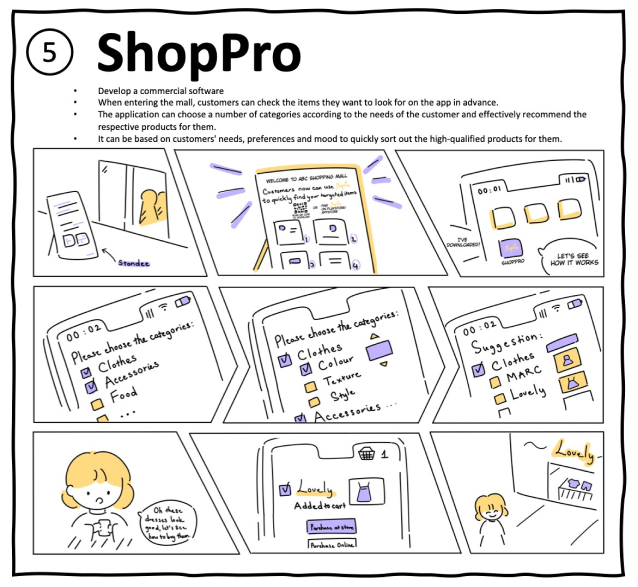
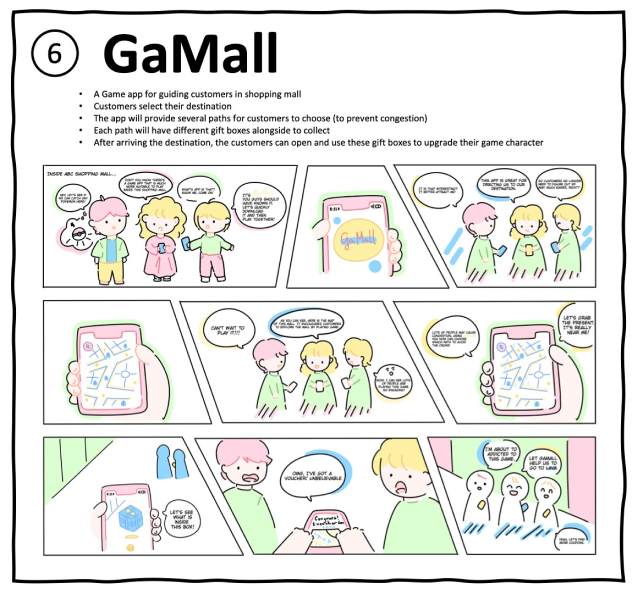
Following the generation of "How might we?" questions, we engage in a brainstorming session to generate ideas aimed at addressing the specific problems identified, subsequently conducting a voting process to select the most promising idea. (my ideas are shown as images below)


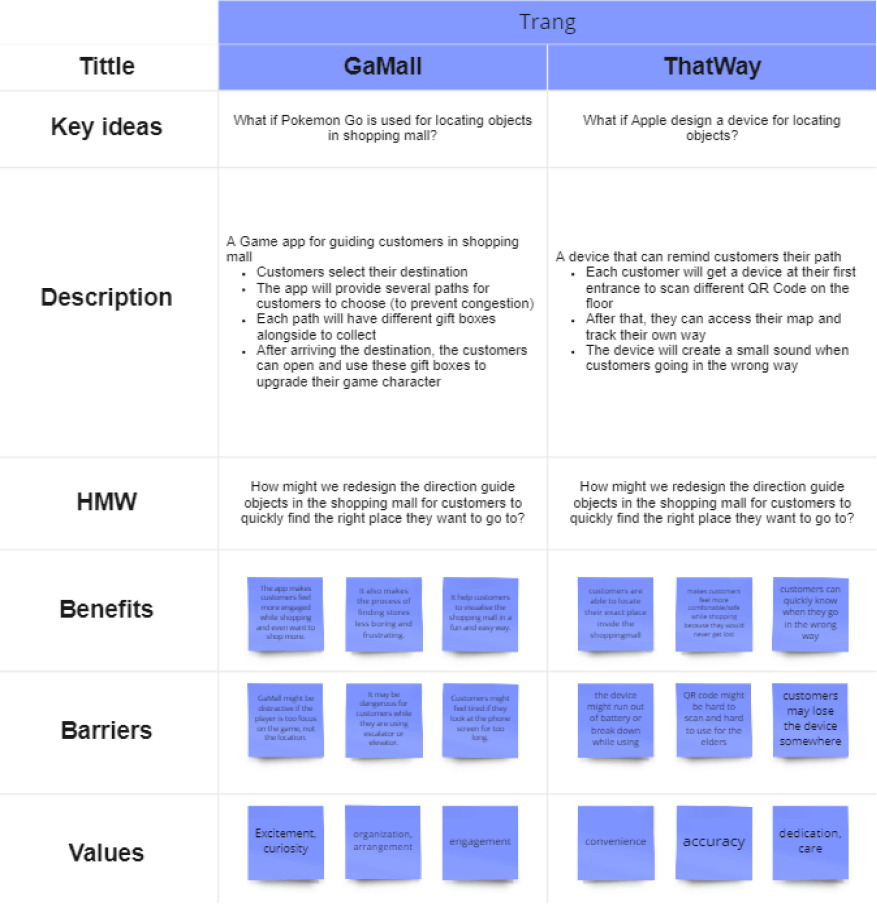
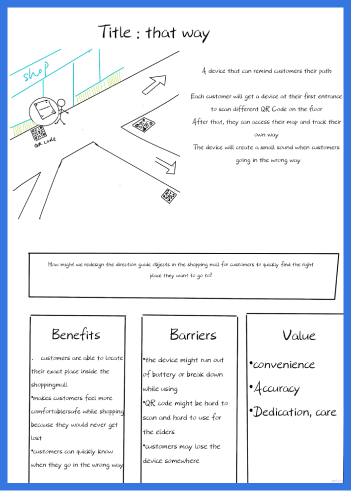
Concept cards











5. Test
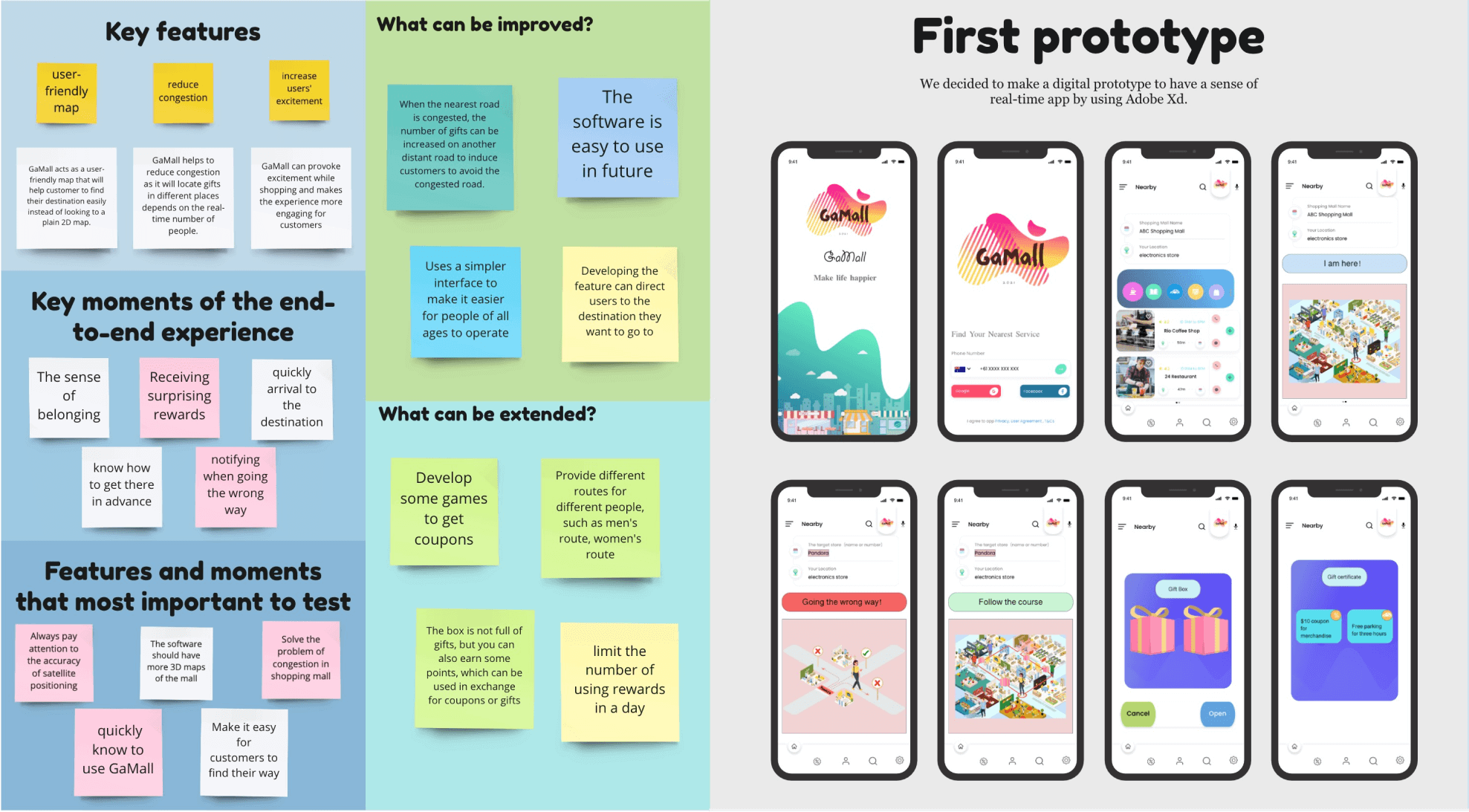
Low fidelity prototypes
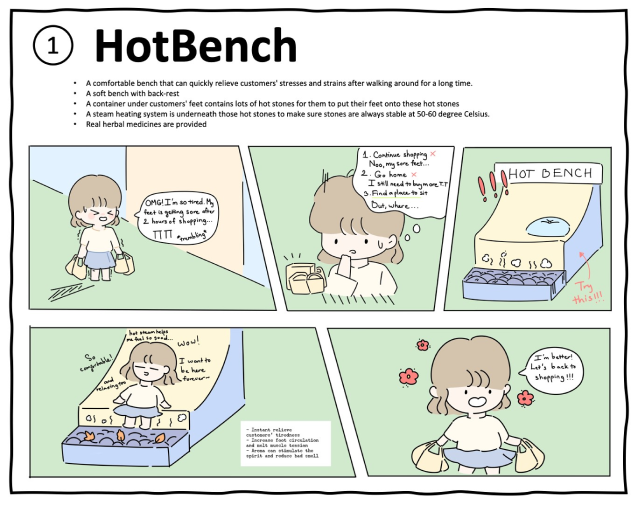
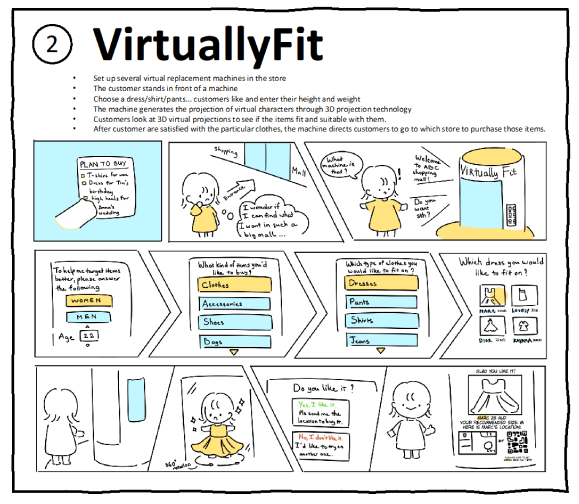
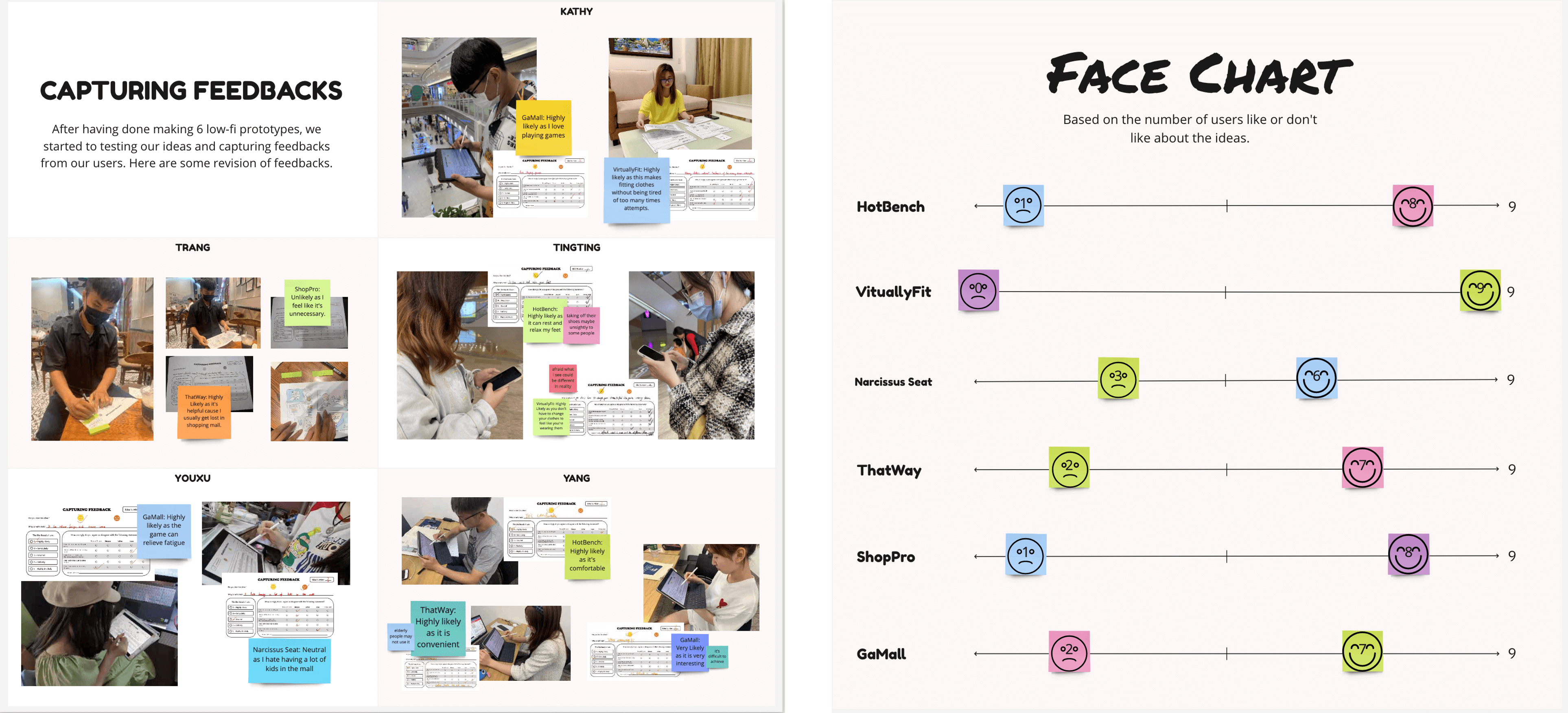
We use low-fi prototypes to make an early testing of 6 ideas by capturing feedbacks from users.






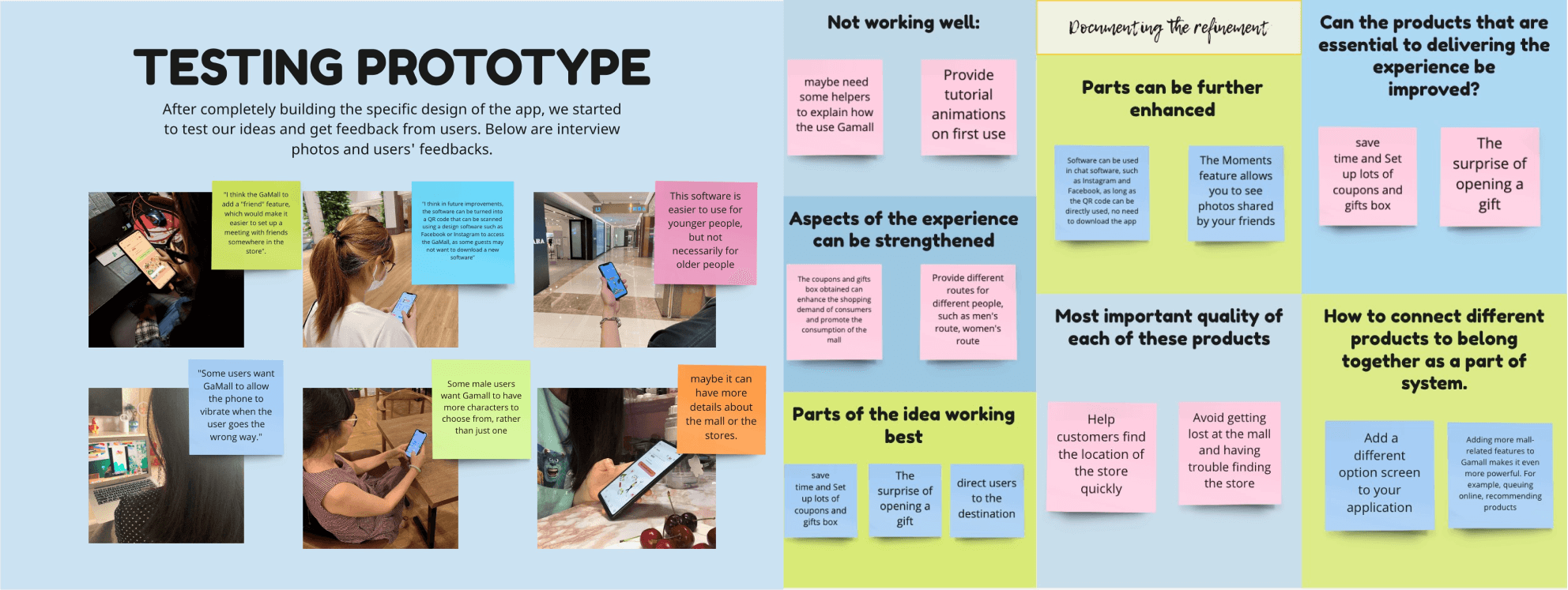
Interview & Feedback


6. Refine
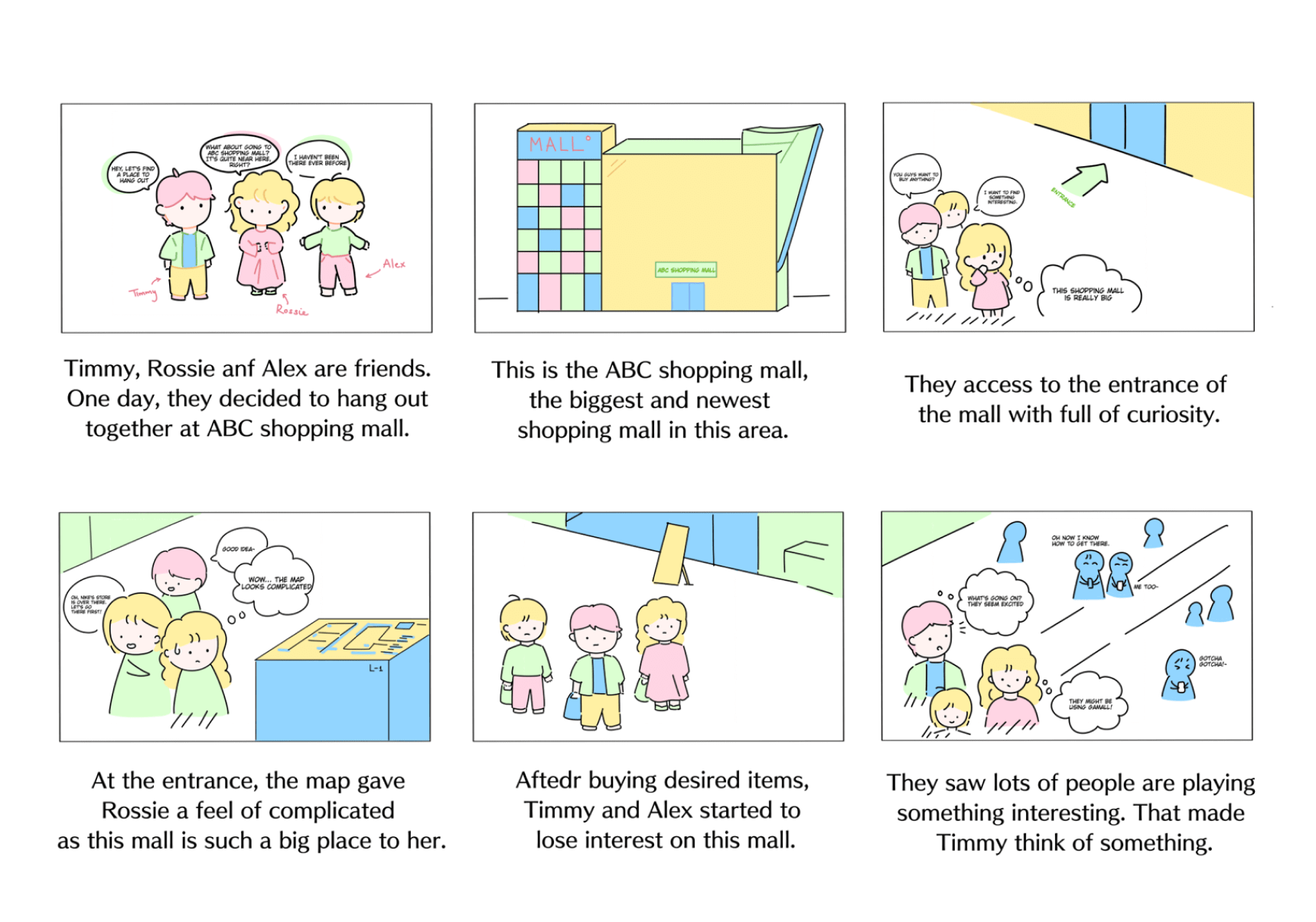
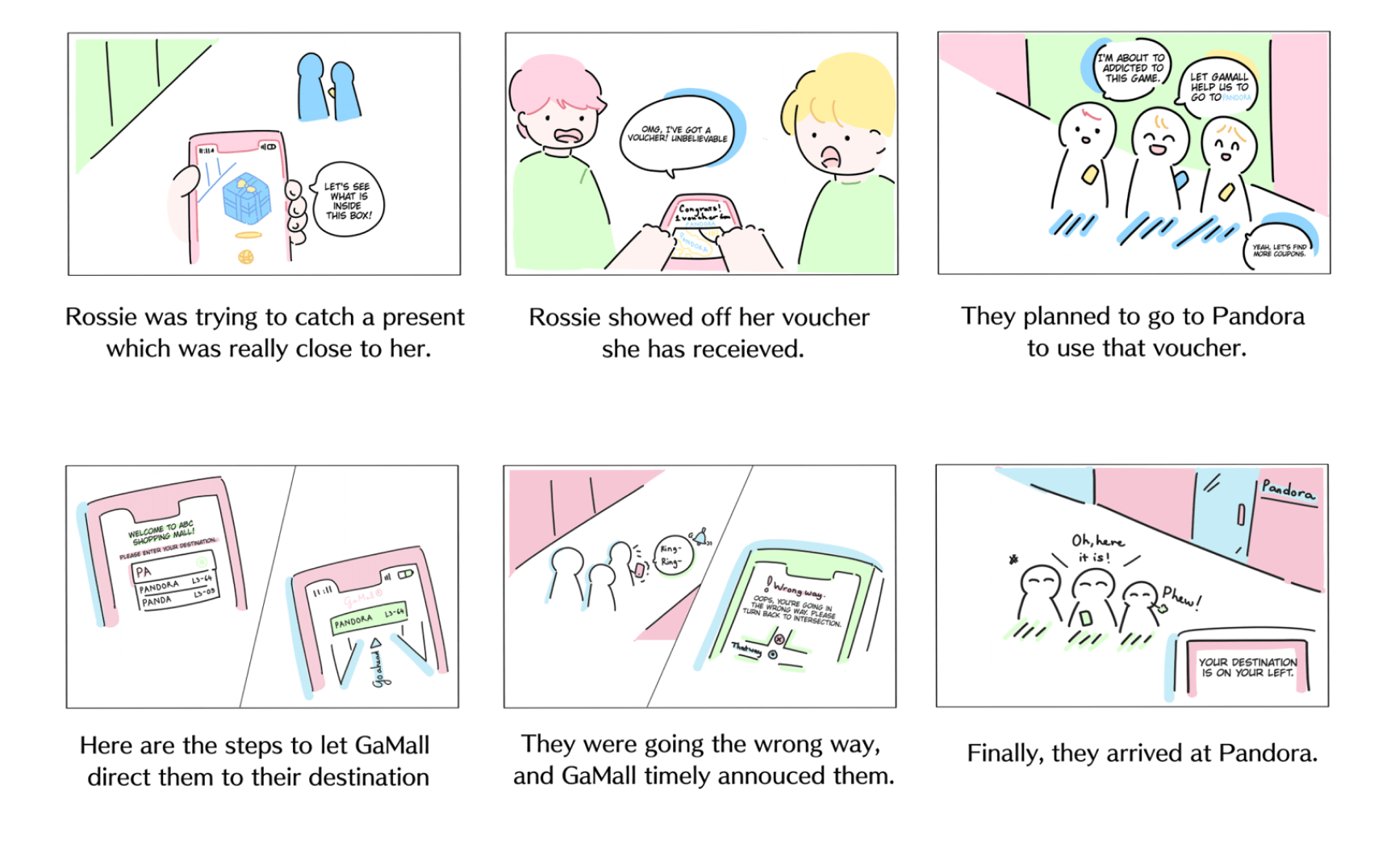
Storyboard
I proceeded to create a storyboard illustrating the user journey for Gamall, mapping out key interactions and touchpoints to visualize the user's experience.

.png)

High Fidelity Prototype

Test & Review

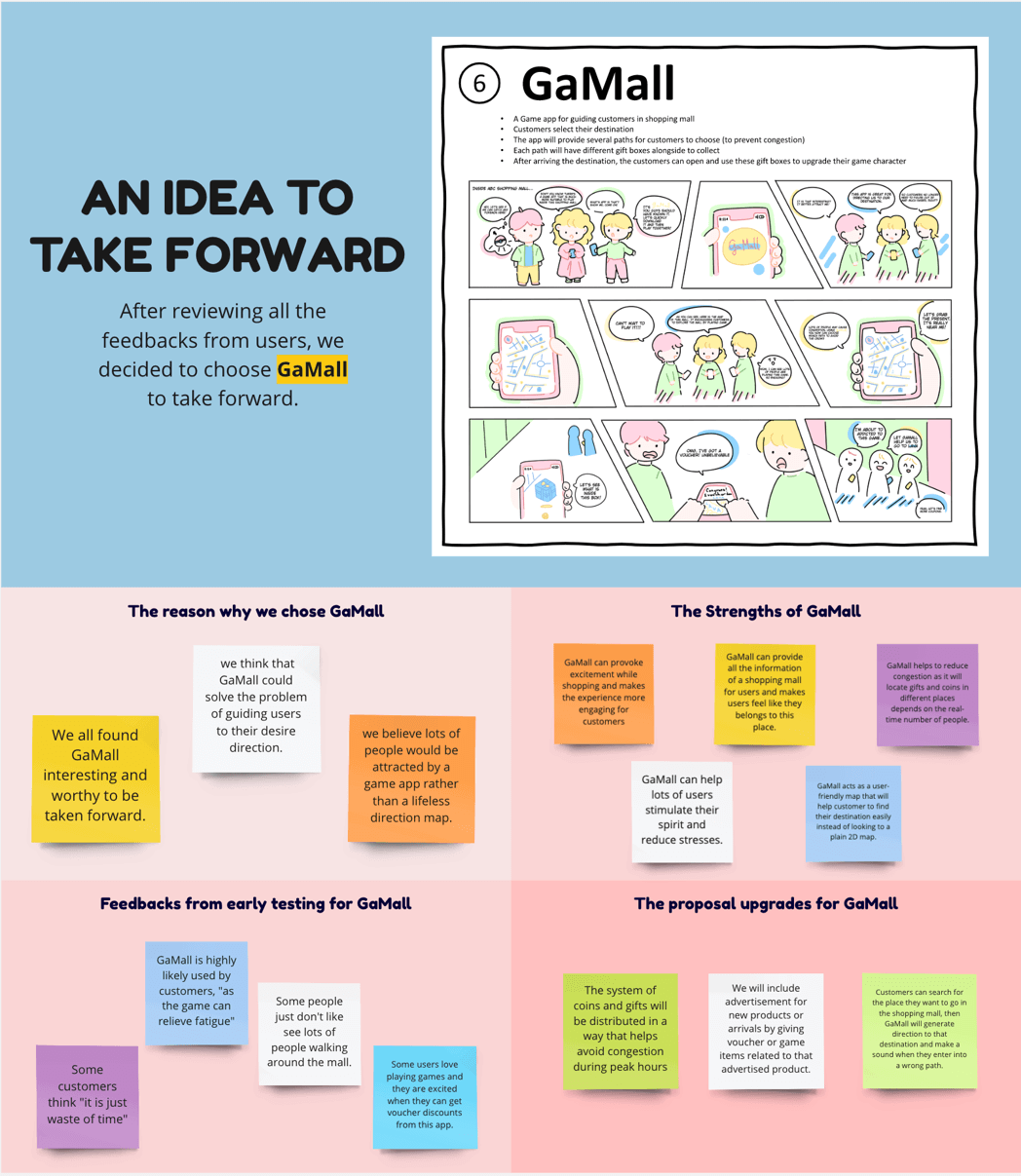
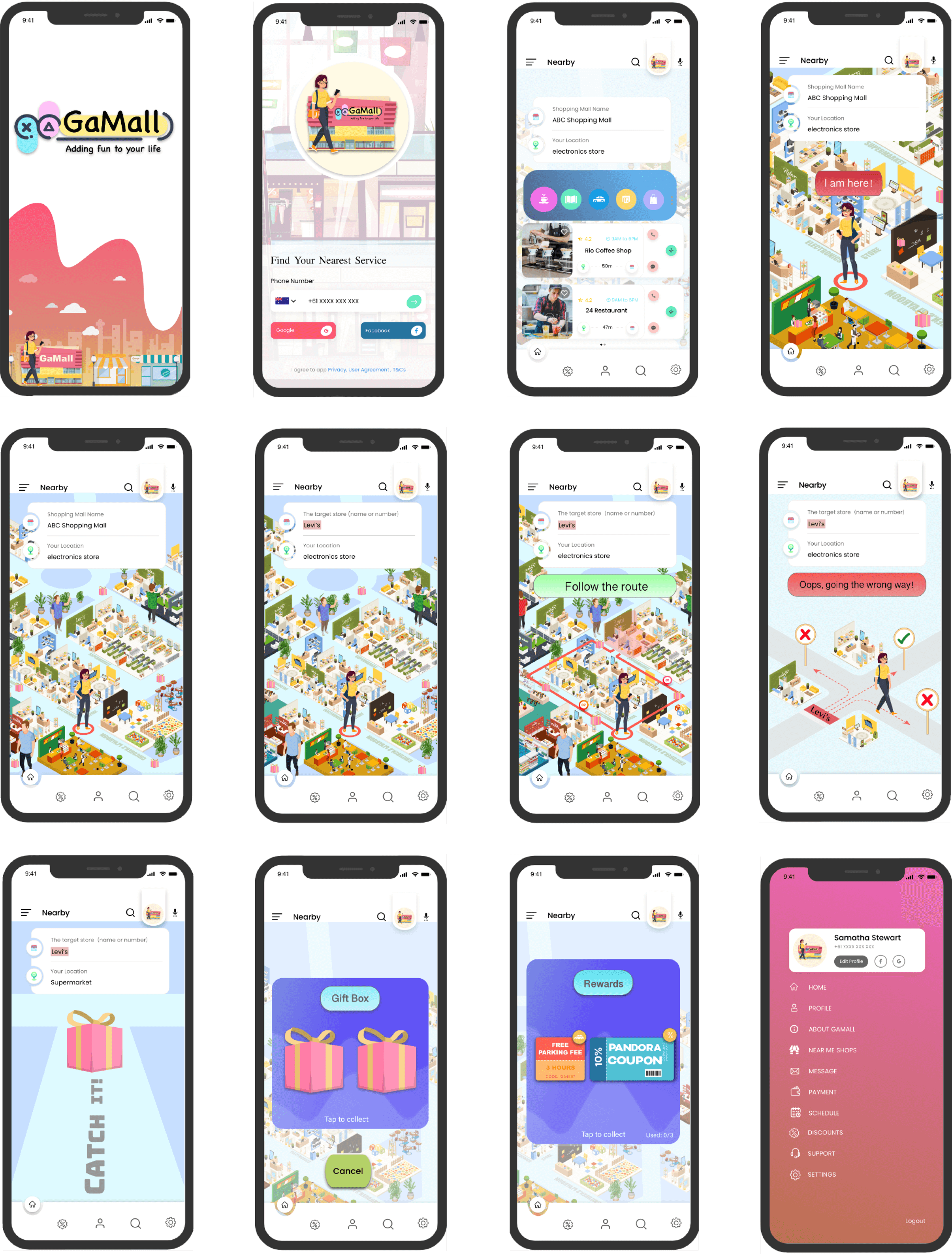
Final Prototype
After considering feedbacks from testing phase, our prototype has been updated and improved, more engaging and functional.

7. Deliver
Final Design Proposal
Key features:
User-friendly map
A system to generate
different paths that can reduce congestion
Gift boxes located
randomly to increase users' excitement
Future Journey Map
This 'Future State' map shows the workflow of GaMall and its user's experience from start to finish, including: searching, following, engaging and receiving.
.png)
Final video presentation
Key moments:
The sense of belonging
Receiving surprising
rewards
Quickly arrival to the destination
Know how to get
there in advance
Being notified when going the wrong way