Generative Poster

A p5.js project for Generative design.
1. Design Brief
Build a program that produces a new composition each time the code is run. The focus of the program should be on the variability of the output, rather than on the static qualities of each individual image.
2. Design Process
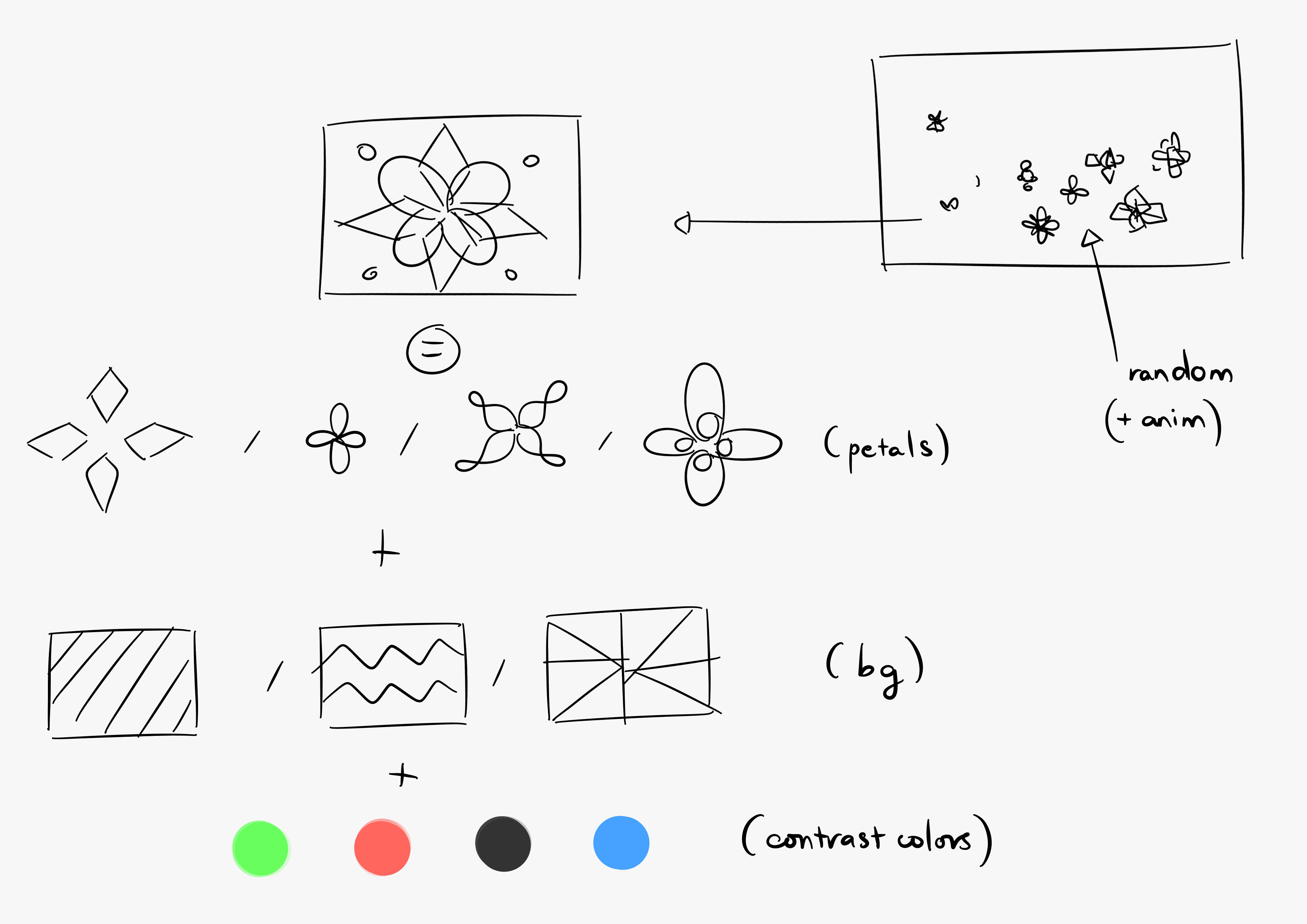
Sketch
My first idea for this review came from creating random decorative art that are normally seen on traditional drawing. I started the process by sketching my ideas on paper and planning my main workflow.

Inspiration
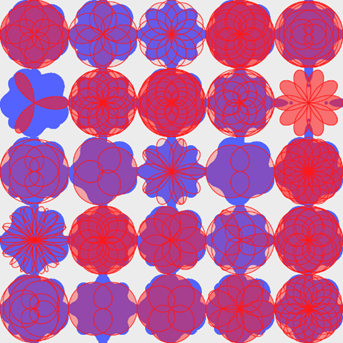
The initial result, although quite close to what I imagined, did not
satisfy me very much because it looked quite raw and lacking elegance.
At this stage. I also decided not to use animation anymore since it is a
bit overwhelming.
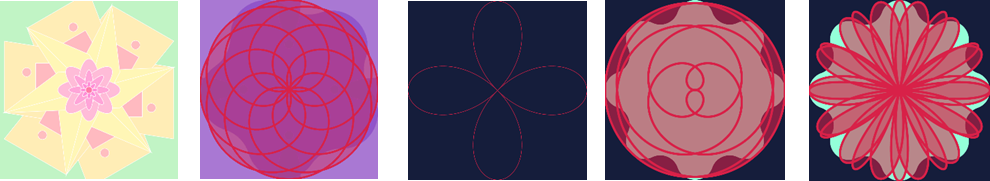
I did a search on how to generate more organic shapes with creative code
and found a great tutorial on Maurer rose by The Coding Train. I applied
its formula to the random function and made the flowers exactly as I
wanted. Next, I made the work more interesting by creating random
contrasting color pairs using arrays and random function.
Development


Next, I created a repeating pattern for the flowers, to create the effect of bricks placing next to each other. I then played around with composition and typography to create a nice graphic poster. My goal is to create a classic feel for the poster but still give it a sense of modernness from nowadays graphic design trends.
My coding timeline for the flower pattern:

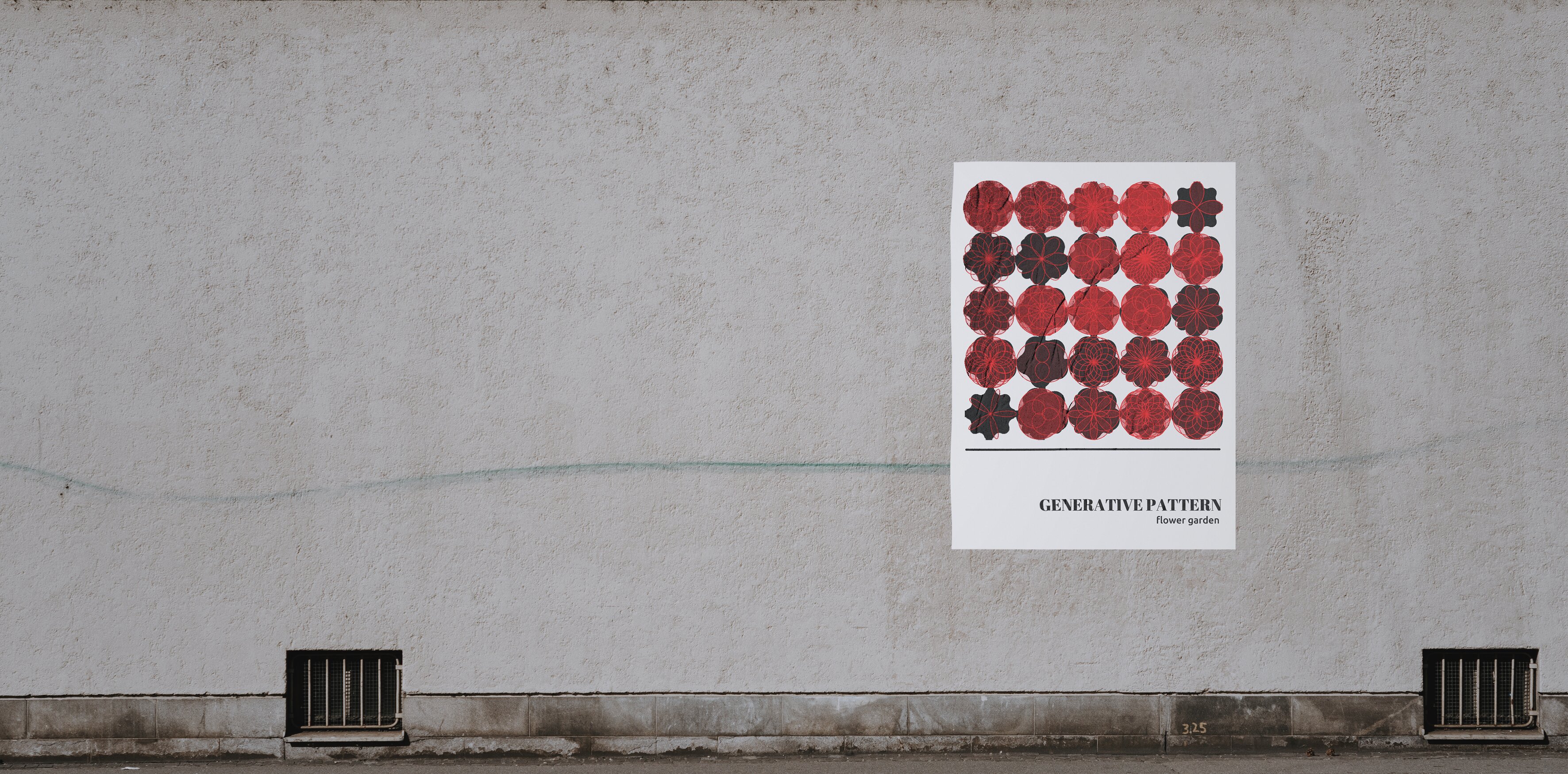
3. Final work
.png)
Link to work: https://editor.p5js.org/ntqtrangg/full/o4f7Wj-yL